Создание тени от сложной или комплексной фигуры

Это довольно распространенный случай. Для создания тени от таких объектов существует несколько способов. Первый из них можно назвать универсальным, его смысл в создании и ручном редактировании «правильного” бленд объекта без артефактов. Подробное описание этого способа вы сможете найти в уроке: Как избежать проблем при создании Blend объектов в Adobe Illustrator. Вкратце этот метод заключается в том, что обе формы, входящие в бленд объект, должны иметь одинаковое количество точек.

Еще одним вариантом может стать Gradient Mesh. Давайте рассмотрим эту технику подробней. Сначала к объекту или группе объектов применяем эффект Drop Shadow (Effect > Stylize > Drop Shadow) с необходимыми параметрами.

Переходим Object > Expand Appearance и получаем растровый объект. Этот объект имеет такие же, как и эффект режимы смешивания и прозрачность.

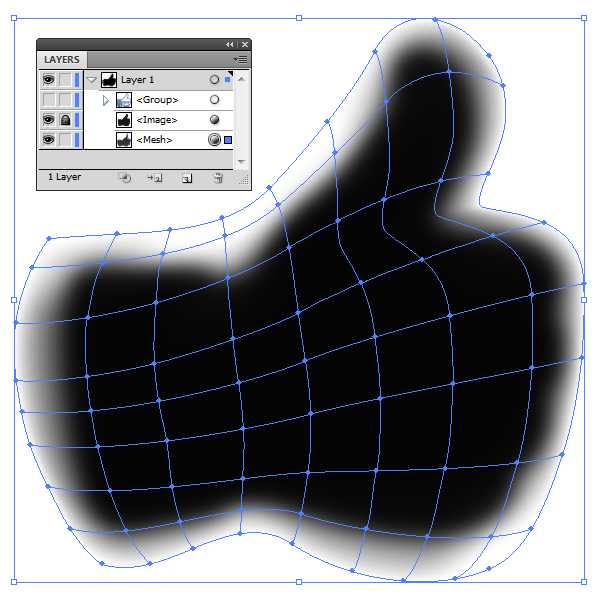
Поэтому переходим Object > Rasterize…. Теперь создадим прямоугольник, затем переходим Object > Create Gradient Mesh и устанавливаем небольшое количество ячеек. Далее придаем градиентной сетке форму, грубо напоминающую очертания растровой тени.

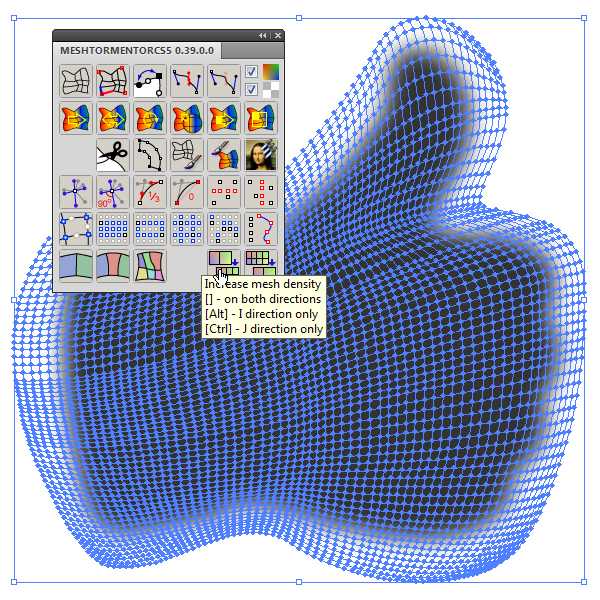
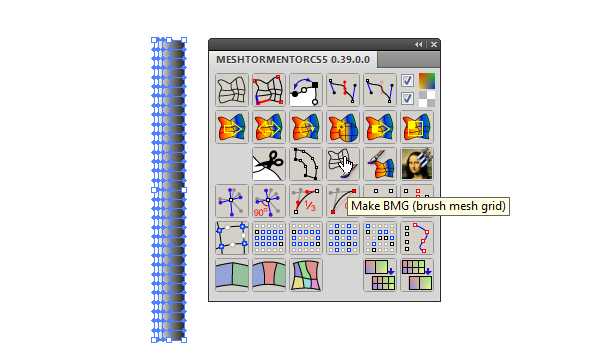
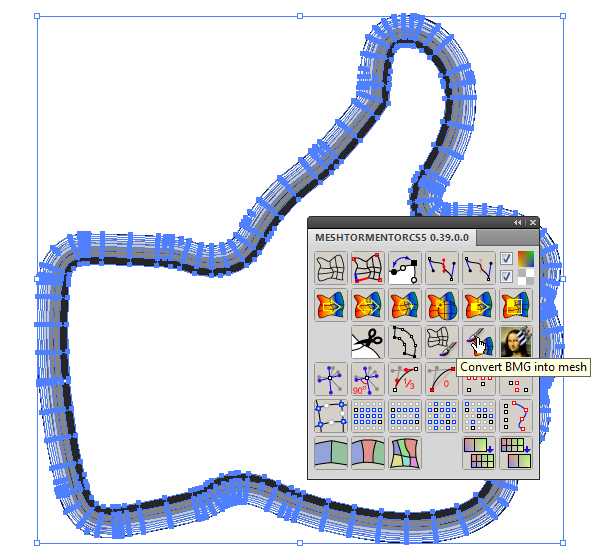
Теперь мы можем увеличить количество ячеек, используя бесплатный плагин Mesh Tormentor.

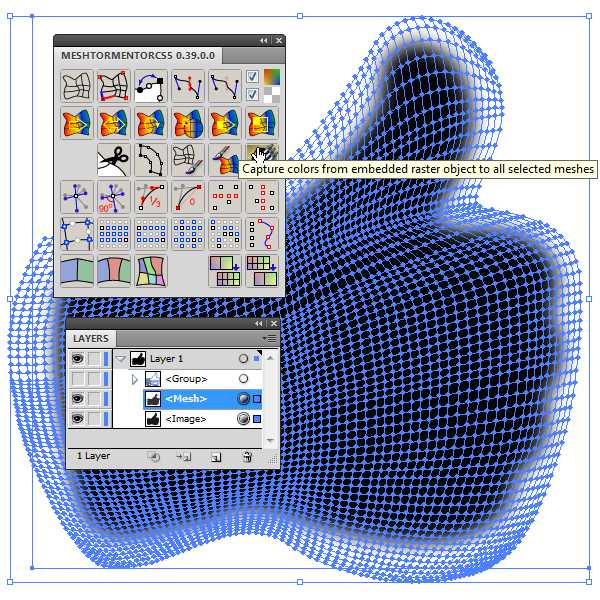
Выделяем оба объекта, и с помощью Mesh Tormentor копируем цвета растрового изображения на выше лежащие точки сетки.

Удаляем растровое изображение и применяем к градиентной сетке режим смешивания Multiply. Не переживайте по поводу небольших артефактов, которые имеет тень. При экспорте в растровый формат или при импорте в Photoshop эти артефакты исчезнут.

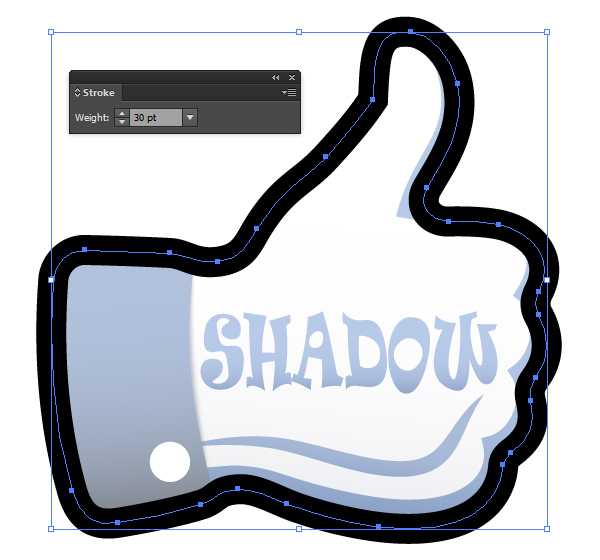
Для пользователей Adobe Illustrator CS6 существует еще один метод создания векторных теней. Он заключается в использовании градиентов на обводке. Давайте посмотрим, как это делается. Вначале создадим контур будущей тени.

Устанавливаем толщину обводки 30 px, удаляем лишние точки и с помощью Direct Selection Tool (A) придаем контуру более гладкую форму.

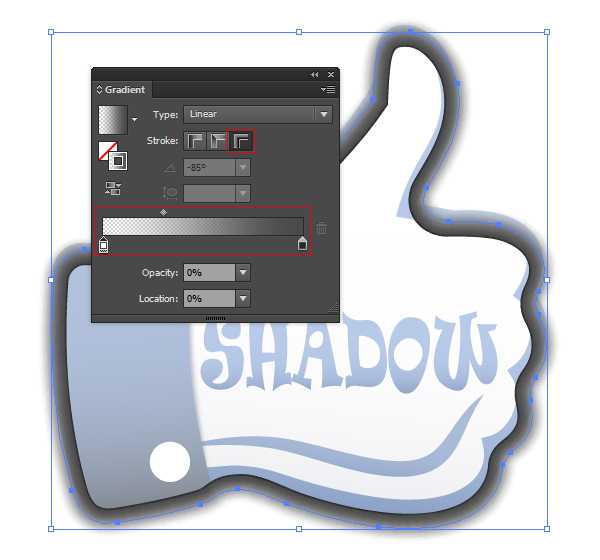
Теперь применяем к обводке линейный градиент от белого с непрозрачность 0% к темно-серому цвету.

Переходим Object > Expand Appearance. Теперь путь преобразовался в градиентную сетку.

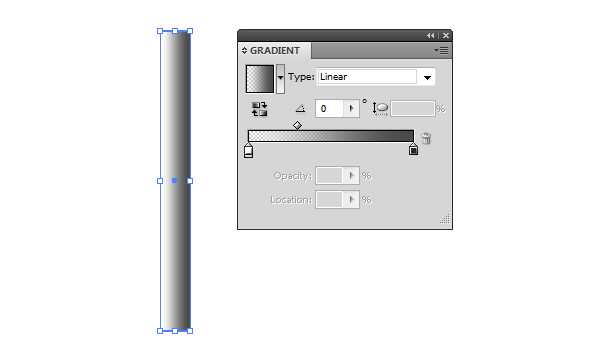
Можно ли повторить вышеописанный способ в ранних версиях Adobe Illustrator? Однозначно можно! Для этого создадим прямоугольник с шириной 30 px, и зальем его линейным градиентом, как показано на рисунке ниже.

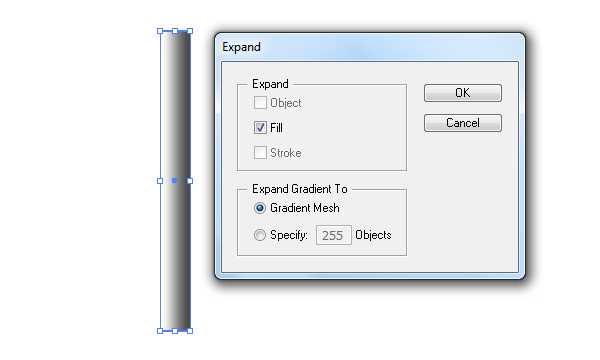
Переходим Object > Expand, и выставим следующие параметры.

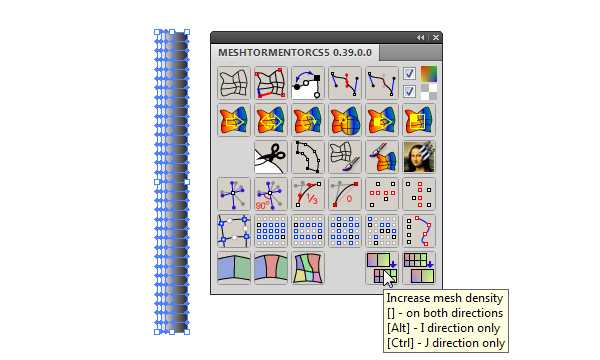
В получившейся группе удалим все, кроме Gradient Mesh. Так как градиентная сетка состоит только из одной ячейки, то с помощью Mesh Tormentor увеличим их количество.

Преобразовываем Gradient Mesh в Brush Mesh Grid.

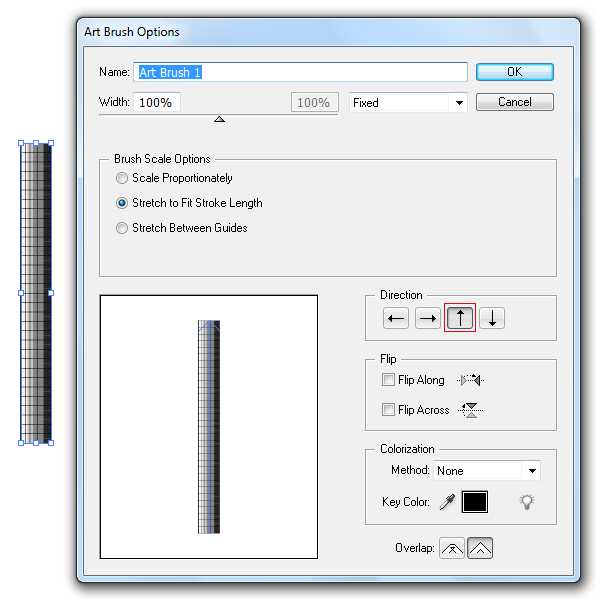
Создадим из полученной группы объектов Art Brush с параметрами, показанными на рисунке ниже.

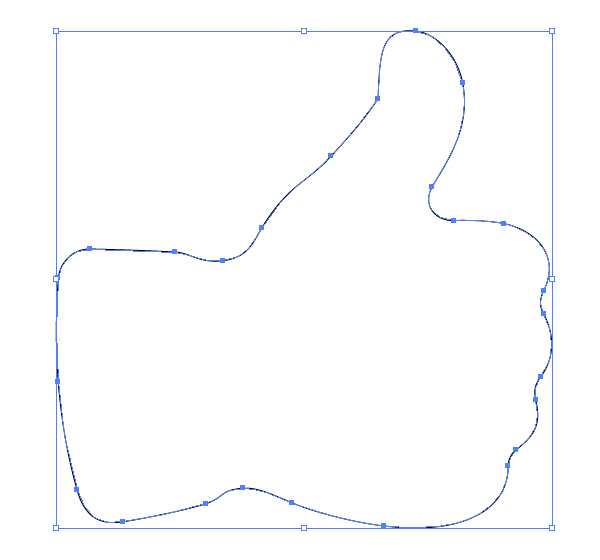
Далее, как и в Illustrator CS6, нам понадобится контур для будущей тени.

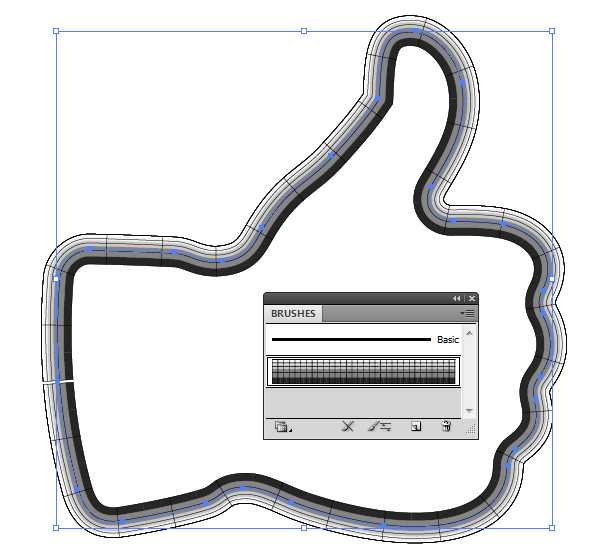
Применим к нему созданную кисть.

Переходим Object > Expand Appearance, затем конвертируем полученные объекты в Gradient Mesh.

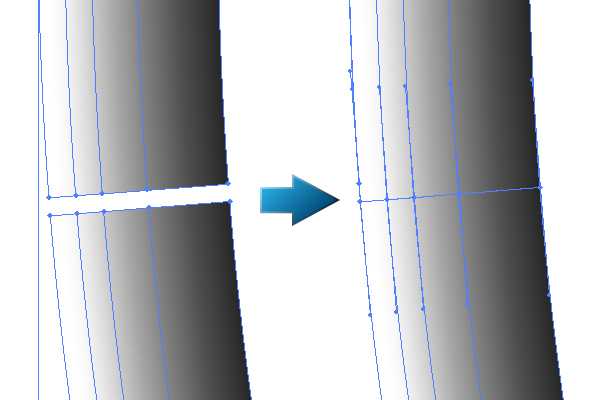
Совместим начальные и конечные точки градиентной сетки при помощи Direct Selection Tool (A). Работать точно и быстро вам поможет режим Smart Guides (Cmd / Ctrl + U).


Создание тени в «Иллюстраторе»: несколько простых способов
Для того чтобы придать большей реалистичности вашему рисунку в иллюстраторе, необходимо поработать со светом и тенями. Сегодня поговорим о последнем. Есть несколько простых способов нарисовать тень в «Иллюстраторе», об этом — в статье.
Для начала
Перед началом работы предварительно рисуем сам объект, который по плану будет отбрасывать тень от источника света, а также всю остальную композицию, куда эта тень будет падать. Необходимо продумать, где будет источник света в иллюстрации, будет ли он один или их будет несколько, в какую сторону будет направлен световой луч. Когда с источником света разобрались, переходим непосредственно к созданию тени объекта в «Иллюстраторе».
С помощью геометрической фигуры
Один из способов того, как сделать тень в «Иллюстраторе», рассмотрим на примере простого объекта. Например, шара. Сначала рассмотрим тень, которую объект отбрасывает на поверхность, на которой находится. Для создания простой тени от простых объектов достаточно использовать те же геометрические фигуры.
Для нашего шара мы используем эллипс (вызывается горячей клавишей L), который делаем примерно того же размера, как и сам объект. Но вертикально сужаем его, чтобы было понимание, что тень плоская и лежит под объектом. В зависимости от источника света тень может быть прямо под объектом, левее или правее. Чем ниже источник света, тем уже она у нашего шара. Для придания большей правдоподобности тени в «Иллюстраторе» можно поэкспериментировать с градиентами и прозрачностью.

От объекта на втором объекте
Если необходимо создать тень, которая падает от одного объекта на другой, необходимо скопировать оба объекта и вставить их в те же места, где находятся оригиналы (для этого выделяем необходимый объект и нажимаем горячие клавиши Ctrl + C и Ctrl + Shift + V).
Когда оба объекта скопированы и вставлены на места оригиналов, необходимо выделить один, от которого падает тень, и сместить его на второй. До такой степени, до которой бы доходила тень от первого объекта. Затем нужно выделить обе копии объектов и применить обрезание векторных объектов так, чтобы после обрезания сохранилась лишь область наложения первой копии на вторую.
Получившийся новый объект мы опускаем на уровень под первый объект. Но так, чтобы он был на уровень выше второго. После чего делаем его на несколько тонов темнее, чем цвет второго объекта. Таким образом создаем тень.

Тень градиентом
Еще один вид тени в «Иллюстраторе» – на самом объекте. Когда свет падает на объект, последний, в свою очередь, не только отбрасывает тень, но и меняет цвет. Со стороны источника света он становится светлее, а с противоположной стороны темнее. Создается тень на объекте. Здесь все гораздо проще, чем с предыдущими способами создания тени.
Для того чтобы отобразить тень на самом объекте от источника света, необходимо использовать градиент. Градиентную полоску в этом случае стоит растягивать от источника света к тени и добавлять на полоску два одинаковых цвета с плавным световым переходом. Главное в таком способе – направить все полоски градиентов одинаково к источнику света, чтобы вся композиция смотрелась правильно.

Объект полностью в тени
Когда мы рисуем сложный объект в «Иллюстраторе», например, человека, бывает так, что одна часть этого объекта, которую мы нарисовали отдельно и потом сгруппировали с остальными, полностью находится в тени. Например, ухо или рука находится с обратной стороны от источника света. Как в данном случае создать эффект тени в «Иллюстраторе»? Чтобы дополнительно не накладывать тени, достаточно лишь покрасить объект (руку или ухо в нашем примере) на несколько тонов темнее.
Здесь мы рассмотрели самые простые способы создания тени в «Иллюстраторе», которые пригодятся начинающим иллюстраторам или любителям.
Как использовать меню наложения для создания длинной тени

Типичная тень проходит от темноты к свету. Чтобы учесть это, выберите черный объект за пределами художественных работ и установите для значения Opacity значение 0%, Вы также можете выбрать Окно> Прозрачность чтобы открыть панель прозрачности и установить это значение равным 0.
С нажатой клавишей Shift выберите черный объект в кнопке, чтобы выбрать как видимые, так и невидимые объекты на отдельных слоях. Выбрать Объект> Blend> Make, Это не совсем то, что мы ищем. В моем случае в новом слое Blend есть одна птица Twitter. Давайте это исправим.
В выбранном слое смешивания выберите Объект> Blend> Параметры Blend, Когда появится диалоговое окно «Параметры смешивания» Указанное расстояние от пункта «Смещение» и установите расстояние до 1 пиксель. Теперь у вас довольно гладкая тень.
Панель трансформации
Панель «Преобразование» отображает информацию о местоположении объекта, ширине, высоте, угле поворота и угле сдвига, и ее можно использовать для вычисления любого из этих значений — с предварительным просмотром в реальном времени или без него.
Чтобы начать, перетащите вашу графику к желаемой отправной точке.
С выбранным графиком, запустите панель Transform, нажав объект | преобразование | Преобразовать каждый.
Определите количество графиков, которые вы хотите разместить на артборде, а затем рассчитайте размеры их размещения. Например, если вы хотите, чтобы каждая строка содержала пять графических изображений, каждая шириной 6 дюймов, и вы хотите, чтобы они находились на расстоянии примерно 6 дюймов друг от друга на холсте шириной 60 дюймов, результирующий расчет будет следующим:
Ширина 60 дюймов / 5 графических элементов = 12 дюймов между центральными точками каждого графического объекта
Проверить предварительный просмотр вариант в нижней части панели Transform, а затем введите «12 дюймов» в горизонтальный, Illustrator предоставит вам предварительный просмотр местоположения дубликата. Если вы довольны размещением, нажмите копия, В противном случае корректируйте свои цифры, пока не будете удовлетворены. Предварительный просмотр будет автоматически обновлен.
Нажмите Ctrl + D, (сочетание клавиш для Преобразовать снова ), пока у вас не будет дубликатов на холсте. Кроме того, вы можете повторно выбрать объект | преобразование | Преобразовать снова сделать то же самое.
Нажмите Ctrl + A, Выбрать все графики и нажать Ctrl + G сгруппировать их вместе. С выбранной строкой снова запустите панель Transform, выбрав объект | преобразование | Преобразовать каждый.
Рассчитайте количество пространства между строками. Вы также можете решить немного сместить — или сместить в сторону — строки.
Если вы хотите переместить новую строку вниз, например, отрегулируйте вертикальный ползунок, пока он не соответствует желаемому расстоянию. В качестве альтернативы введите числовое значение, например 6 дюймов. Если вы хотите сдвинуть вправо, отрегулируйте горизонтальный слайдер. Выбрать копия завершить дублирование.
Повторите процесс, пока вы не заполнили холст.
Как создать длинную тень в Adobe Illustrator CC 2014

Если есть одна фундаментальная правда о работе с графическим программным обеспечением, то это: «Есть 6000 способов сделать все в цифровой студии». Пару месяцев назад я показал вам, как создать длинную тень в иллюстраторе. В этом месяце я покажу вам другой путь.
Длинные тени являются отличительной чертой тенденции к Flat Design в Интернете, которая является реакцией на тенденцию Skeuomorphic, которую возглавлял Apple. Эта тенденция была распространена благодаря использованию глубины, тени и т. Д., Чтобы имитировать объекты. Мы видели это в строчке вокруг календаря и использовании «дерева» в значке книжного шкафа в Mac OS.
Плоский дизайн, который впервые появился, когда Microsoft выпустила свой проигрыватель Zune в 2006 году и через четыре года перешла на телефон Windows, идет в обратном направлении и характеризуется минималистским использованием простых элементов, типографикой и плоскими цветами.
Хотя есть те, кто, кажется, рассматривает Flat Design как прохожущую тенденцию, его нельзя сбрасывать со счетов. Особенно, когда Microsoft строит этот стандарт дизайна в своем интерфейсе Metro, и Apple переводит его как на свои Mac OS, так и на устройства iOS.
В этом «How To» мы собираемся создать длинную тень для кнопки Twitter. Давайте начнем.
Создание тени от очень сложной фигуры с большим количеством мелких деталей или от текста

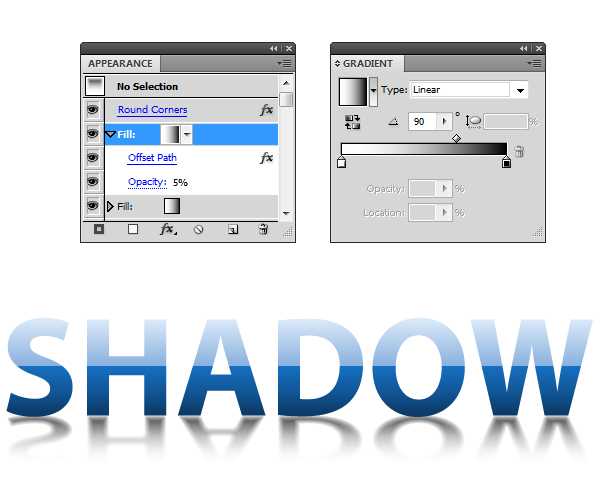
Такая ситуация встречается не реже предыдущей, и хотя в ней можно применять любой метод из ранее описанных, это потребует колоссальных трудозатрат. Решением может стать использование возможностей панелей Appearance и Graphic Styles.
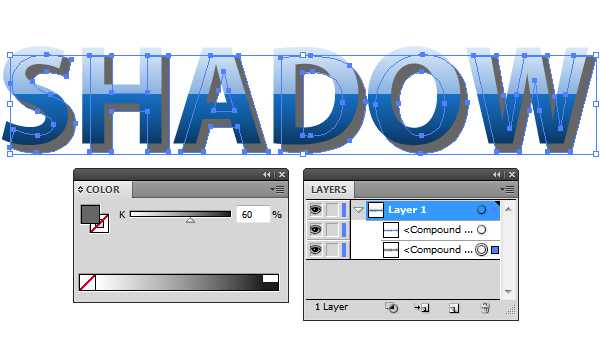
Создадим под основным объектом его дубликат (Cmd / Ctrl + C, Cmd / Ctrl + B), с однородной заливкой Gray 60% и немного сместим его вниз и вправо.

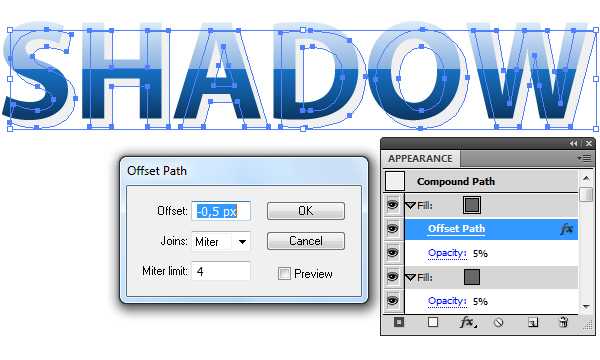
Откроем панель Appearance (Window > Appearance), и установим 5% прозрачности для заливки.

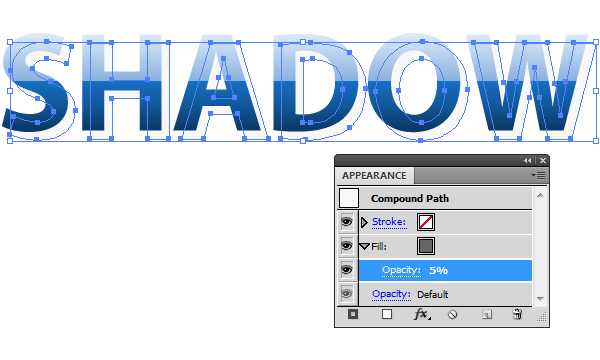
Добавим заливку со значением прозрачности 5%, применим эффект Offset Path (Effect > Path > Offset Path…) со значением -0,5 px.

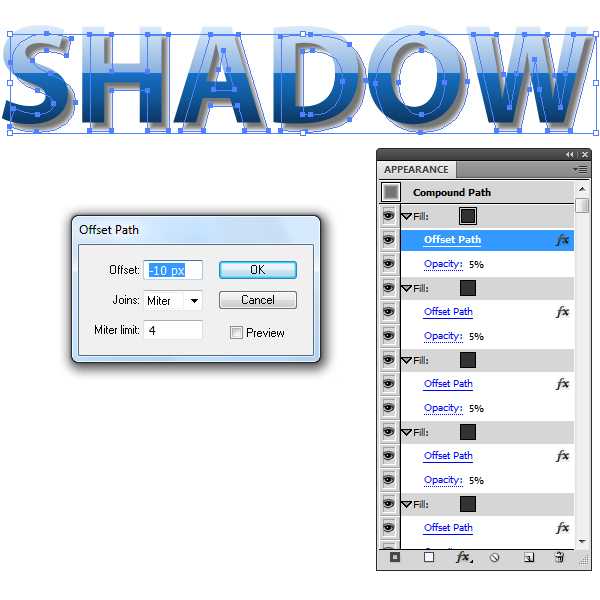
Аналогичным образом нам нужно добавить еще девятнадцать заливок. Значение прозрачности везде должно равняться 5%, а значение Offset Path каждый раз должно изменяться на 0,5 px. Таким образом, для последней заливки Offset Path должно быть равно -10 px.

Так как тени обычно не имеют острых углов, применим эффект Round Corners (Effect > Stylize > Round Corners…) с небольшим значением, в данном случае 5 px.

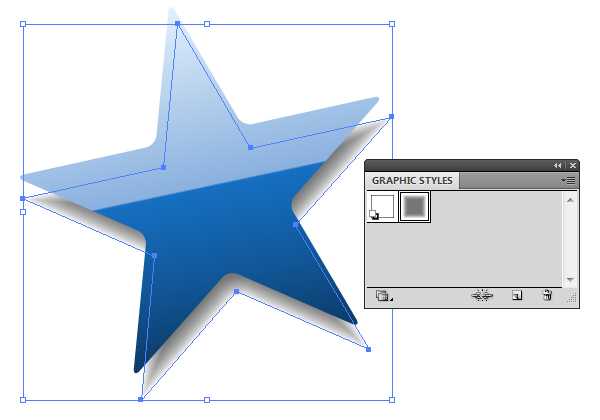
Перетащим тень в панель Graphic Styles. Теперь, используя стиль, мы можем с легкостью создавать тень из любого объекта.

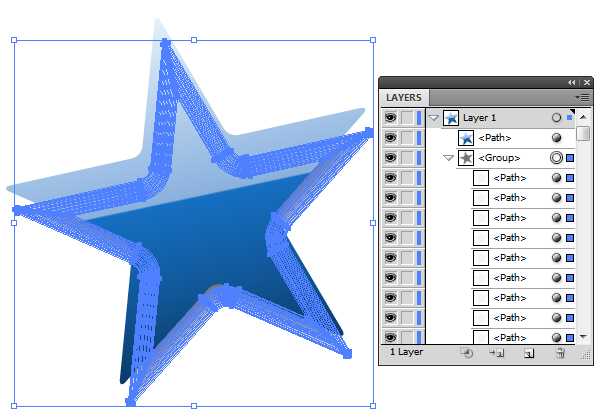
После применения к объекту со стилем тени команды Object > Expand Appearance, мы получим группу простых объектов с непрозрачностью каждого 5%

На рисунке ниже показана тень, у которой в качестве заливки был использован линейный градиент. Это дает нам возможность изменять плотность тени при удалении от объекта.

Как начать создавать длинную тень

Первым шагом в этом процессе является создание объектов, используемых для тени. Очевидно, что это логотип Twitter. Все, что вам нужно сделать, это выбрать объект и скопировать его. С помощью объекта в буфере обмена, выберите «Редактирование»> «Вставить в задний план»и копия объекта вставляется в слой под исходным объектом.
Отключите видимость верхнего слоя, выберите вставленный объект и заполните его черным.
Скопируйте и вставьте обратно черный объект. Вставляемый объект будет выбран и, удерживая клавишу Shift, переместите его вниз и вправо. Удерживая клавишу Shift во время перемещения объекта, он ограничивает движение до 45 градусов, что является точно углом, используемым в Flat Design.
Панель выравнивания
Если вы не увлекаетесь математикой или если графика странной формы делает расчеты интервалов утомительными, может быть проще вместо этого перетаскивать графику вокруг холста вручную. Позже, панель Align может помочь устранить проблемы с пробелами автоматически.
Сначала поместите вашу графику в исходное положение. Скопируйте и вставьте дубликаты в конец строки, перетащив копию в следующую приблизительную позицию
На этом этапе не важно, чтобы расстояние было идеальным
Выберите все ваши графики, нажав Ctrl + A,, Когда панель Align появится в верхней части рабочей области, нажмите Вертикально-Align-центр а также Горизонтальный Распределить-центр выровнять и равномерно распределить графику.
Группируйте всю графику вместе, нажимая Ctrl + A, а потом Ctrl + G, а затем скопируйте и вставьте повторяющиеся строки, центрируя каждую на глаз, пока чередующиеся строки не заполнят холст.
Поиграйте с инструментами выравнивания вверху, чтобы отцентрировать все соответствующим образом. Например, выровнять нечетные строки по левому краю, а затем выровнять по четным. Распределите все ряды равномерно сверху вниз.
Длинные тени при помощи конвертированного в фигуру перехода
Шаг 1
Эта техника схожа с предыдущей. Также сделайте две копии текста, залейте их черным и разместите под оригинальным слоем. Только не убирайте непрозрачность. Используйте инструмент Blend с теми же параметрами.
После того, как вы создали переход, разберите получившейся объект (Object > Expand). У вас получится 150 выделенных фигур. Не снимая выделение, зайдите в палитру Pathfinder (Window > Pathfinder) и нажмите кнопку Unite. Это действие объединит все фигуры в одну.
Шаг 2
Не снимая выделение с получившейся в предыдущем шаге фигуры, создайте градиент от черного цвета к черному прозрачному (как на картинке ниже). При помощи инструмента Gradient Tool (G) залейте фигуру под углом в 45 градусов (или укажите угол наклона непосредственно в окне редактирования градиента). Затем снизьте общую непрозрачность фигуры.
Шаг 3
После объединения слоев образовалось огромное количество лишних точек. Нужно снизить их количество.
Возьмите инструмент Direct Select Tool (A), выделите все лишние точки и нажмите Delete.
Шаг 4
Наложите маску, чтобы тень от текста не выходила за рамки иконки и сделайте тень для прямоугольника.
Работа со смесями
Используйте инструмент «Смешение» в Adobe Illustrator, чтобы создать последовательность фигур, которая охватывает различия в цвете и форме между двумя объектами. Для того, чтобы назначить конкретный узловую точку на каждом объекте в качестве источника или назначения смеси, нажмите на стартовой точки привязки на одном объекте, а затем на конец каждой опорной точки на другой. Если вы сначала выберете оба объекта, вам будет легче найти точки привязки. Вы также можете щелкнуть в любом месте на каждом объекте, чтобы смешаться с позициями, отличными от точек привязки.
Избегайте создания смесей между двумя объектами совершенно разных форм, если вы не хотите использовать смесь, которая не похожа на тень, или вы стремитесь к стилизованному внешнему виду.
Откройте подменю «Смешать» в меню «Объект» и выберите «Создать», чтобы выбрать параметры для создания Adobe Mixrator. Используйте копию вашего оригинального объекта в качестве цели наложения.
Используйте диалоговое окно «Параметры наложения», чтобы управлять основой наложения и выравнивать ли объекты наложения вертикально по монтажной области или по дуге вдоль пути, определяющего наложение. По умолчанию Adobe Illustrator плавно смешивает цвета двух объектов. Если вы не активируете флажок «Предварительный просмотр», вы не сможете увидеть влияние настроек смешивания.
Установите раскрывающееся меню «Интервал» эффекта «Смешать», чтобы указать, создает ли объект определенное количество промежуточных объектов между начальной и конечной точками наложения или вставляет определенное количество расстояний между шагами. Если вы хотите переход на основе цвета, оставьте интервал установленным в Smooth Color.
Выберите режим «Заданное расстояние», чтобы задать расстояние между объектами наложения. Из-за потенциального влияния этого параметра его применение с отключенным предварительным просмотром может привести к неожиданным результатам. При низких значениях, таких как расстояние в 4 точки, назначенное этой смеси, эффект может выглядеть неровным, потому что вы видите отдельные шаги смеси.
Выберите режим «Заданные шаги», чтобы задать количество смешанных объектов. Подобно настройке расстояния, этот режим может создавать короткие края вокруг области наложения и выигрывать от предварительного просмотра. Низкие значения, такие как восьмиступенчатая смесь, назначенная для этой иллюстрации, могут выглядеть нереально даже с близко расположенными объектами смеси.
Выберите режим «Сглаживание цвета», чтобы получить смесь цветов. Если вам не нравится внешний вид перехода между объектами, измените цвет теневого объекта и посмотрите, как автоматически обновляется смесь.
Выберите конечный объект и щелкните немаркированный образец цвета переднего плана на панели инструментов Adobe Illustrator, чтобы открыть палитру цветов. Измените цвет заливки объекта, чтобы изменить конечную точку плавного смешения цветов.
Нажмите кнопку «ОК» в палитре цветов, чтобы подтвердить изменение цвета заливки.
В качестве альтернативы только для векторов инструмент «Смешение» позволяет вручную управлять последовательностью путей, которые охватывают различия в форме и цвете между начальным и конечным объектами. Используйте инструмент «Смешение», чтобы установить конкретную опорную точку для каждого объекта в качестве источника и места назначения наложения, или просто укажите два закрытых или открытых пути. Команда Make Blend в подменю Blend меню «Объект» создает наложения за один шаг. Чтобы получить доступ ко всему диапазону параметров смешивания, дважды щелкните значок инструмента «Смешивание» на панели «Инструменты» или выберите «Параметры смешивания» в подменю «Смешивание». Задайте параметры интервалов, чтобы указать количество объектов в смешивании или расстояние между объектами или позволить Illustrator создать оптимизированный набор смешанных цветов. Параметры ориентации определяют, выравнивается ли смесь со страницей документа или следует произвольному позвоночнику или пути, соединяющему начальный и конечный объекты. Отредактируйте начальный и конечный объекты, и смесь автоматически отобразит их изменяющиеся формы или цвета.
Панель свойств
В рамках рассмотрения и изучения структуры рабочего пространства программы Adobe Illustrator нельзя пройти мимо панели Свойств (англ. Properties Panel). Это совсем недавно разработанная панель, которая призвана облегчить работу с приложением и помочь новым пользователям соориентироваться в многообразии настроек и свойств используемых инструментов.
По умолчанию, панель свойств доступна в рабочем пространстве Essentials. Если вы ее отключили, и хотите вернуть обратно, необходимо в меню выбрать пункт: Window -> Properties.
Панель свойств призвана заменить панель управления, которая располагается сверху рабочего пространства. Я пользуюсь Иллюстратором начиная с версии 15.1 и лично мне удобнее и привычнее использовать панель управления. Мне морально очень сложно перейти на использование панели свойств. Поэтому у меня она отключена. Если же вы только начинаете использовать Иллюстратор, то у вас есть все шансы попробовать вписать эту панель в свой рабочий процесс.
Длинные тени при помощи инструмента Blend
Шаг 1
Вернитесь к оригинальной иконке без теней. Скопируйте текст и вставьте его дважды на задний план. Всего у вас должно получится три слоя с текстом. Укажите нижним двум заливку черного цвета.
Шаг 2
Выделите черный текст и удерживая клавишу Shift перетащите его вниз и вправо по траектории в 45 градусов в левый нижний угол иконки. Укажите этому тексту непрозрачность (Opacity) в 0%.
Шаг 3
Теперь выделите оба слоя с черным текстом, затем зайдите в меню в Object > Blend > Blend Options и введите желаемое количество шагов (Specified Steps). В примере использовалось 150.
Шаг 4
Теперь можете снизить непрозрачность получившегося объекта примерно до 12%. Примените маску как в прошлом методе, чтобы тень от текста оставалась в пределах иконки. Также как показано ранее сделайте тень для прямоугольника.
Ручные настройки
Нажмите «V», чтобы переключиться на инструмент выбора Adobe Illustrator. Нажмите на объект, к которому вы хотите добавить тень, которую создаете сами. Нажмите «Ctrl-C», чтобы скопировать объект в буфер обмена, и «Ctrl-B», чтобы вставить дубликат непосредственно за оригиналом. Выдвиньте дубликат из-за оригинала с помощью клавиш со стрелками или установите его положение на панели «Преобразование».
Установите цвет вашего дублированного объекта в палитре цветов. Чтобы дубликат был похож на оригинал по цвету, измените его значения насыщенности или яркости в разделе HSB палитры цветов, оставив значение оттенка без изменений. Чтобы сделать объект серым, установите насыщенность на 0 процентов, а яркость на значение меньше 100 процентов. Чтобы сделать его черным, установите яркость на 0 процентов.
Нажмите кнопку «ОК» в палитре цветов, чтобы подтвердить изменение цвета заливки.
Выберите теневой объект, откройте подменю «Стилизация» меню «Эффект» и выберите «Перо», чтобы применить живой редактируемый эффект, который смягчает края тени.
Установите флажок «Предварительный просмотр», чтобы увидеть влияние настроек Feather. Примените значение радиуса больше 0 и наблюдайте, как края вашего теневого объекта отображают мягкое размытие.
Выберите теневой объект, откройте подменю «Стилизация» меню «Эффект» и выберите «Внешнее свечение», чтобы применить размытый, мягкий край вокруг объекта за пределами его внешнего периметра.
Установите параметры Outer Glow, чтобы превратить его в тень вместо ярких ореолов, которые он производит по умолчанию. Измените цвет заливки, чтобы он соответствовал цвету заливки, который вы применили к теневому объекту, чтобы свечение выглядело как расширение самого объекта.
Выберите теневой объект, откройте подменю «Размытие» в меню «Эффект» и выберите «Размытие по Гауссу», чтобы смягчить внешний край теневого объекта в границах самого объекта.
Установите радиус размытия по Гауссу, чтобы определить видимое расстояние между объектом, который отбрасывает тень, и объектом тени. Чем выше радиус, тем мягче края объекта и чем дальше находится источник света.
Если вам нужно полностью ручное управление тенью, вы можете создать ее самостоятельно из дубликата объекта или группы, которая ее отбрасывает. Выберите источник тени, нажмите «Ctrl-C», чтобы скопировать его в буфер обмена, а затем «Ctrl-V», чтобы вставить дубликат непосредственно за исходным выделением. Измените положение дубликата с помощью палитры «Преобразование» или переместите его в положение с помощью клавиш со стрелками и настройте цвета заливки и обводки на панелях «Управление», «Цвет» или «Инструменты». Чтобы увеличить темноту и уменьшить насыщенность цветов теневых объектов, выберите отдельные объекты и установите «B» для яркости и «S» для насыщенности в диалоговом окне «Выбор цвета».
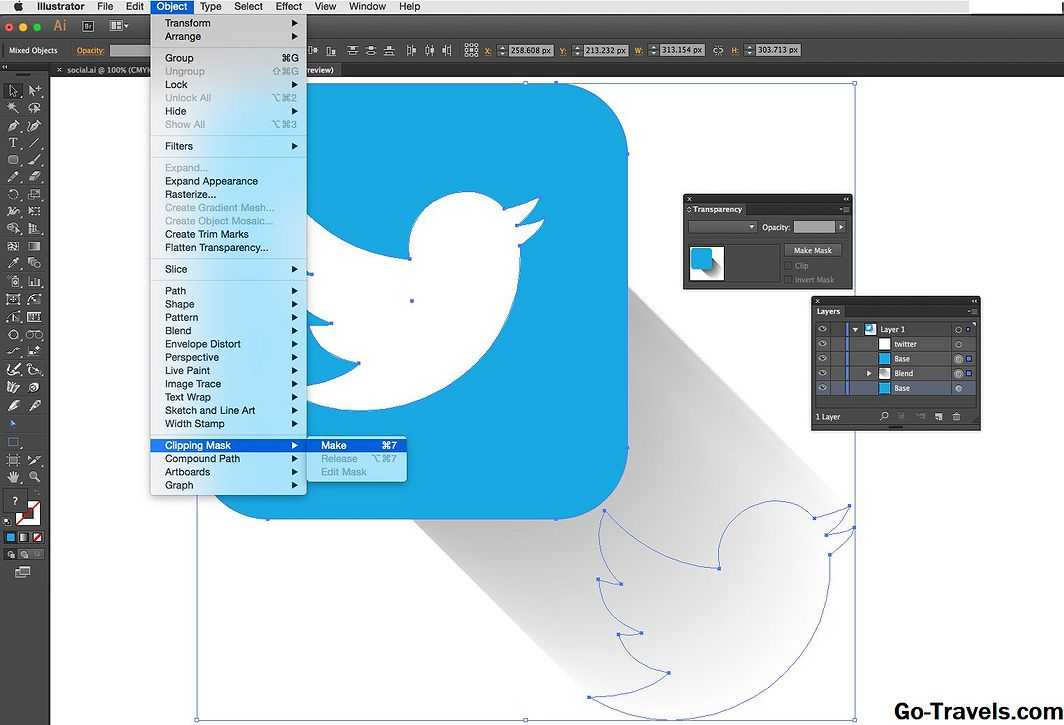
Как создать обтравочную маску для длинной тени

Очевидно, что тень, которая свисает с базы, не совсем то, что мы ожидаем. Давайте используем форму на базовом уровне, чтобы закрепить тень.
Выберите базовый слой, скопируйте его в буфер обмена и, опять же, выберите «Редактирование»> «Вставить в конец», Это создает копию, которая находится в точном месте оригинала. На панели «Слои» переместите этот скопированный слой над слоем Blend.
С Клавиша переключения удерживается нажатой нажмите на слой Blend. Выбрав как скопированную базу, так и слои Blend, выберите «Объект»> «Обтравочная маска»> «Создать». Тень обрезана, и здесь вы можете сохранить документ.






















































