Ввод значений в панелях и диалоговых окнах
Программа Adobe Illustrator предлагает всем пользователям очень удобную систему ввода различных цифровых значений. В чем ее прелесть? В-первую очередь она прекрасна тем, что позволяет делать базовые математические вычисления прямо в окне ввода. Вы спокойно можете проводить операции умножения, деления, сложения и вычитания. Система все просчитает самостоятельно.
Например, нам необходимо повернуть фигуру на нестандартный угол. Вводим в поле 360/15, жмем Enter и получаем готовый результат.
В полях ввода, вы можете выполнять операции только с одним математическим оператором: + (сложение), – (вычитание), / (деление), * (умножение) или % (процент). Если вы введете два оператора сразу, то система не поймет это выражение. Не забывайте нажимать на Enter для выполнения операции.
Допустимые выражения:
- 10mm+10=20mm
- 5cm+20%=5cm+0,2*5cm=6cm
- 20pt*10%=2pt
Недопустимые выражения:
- 10mm+50-30
- 7cm+10%*10
- 20pt-10%*5
Как сделать градиент в Иллюстраторе
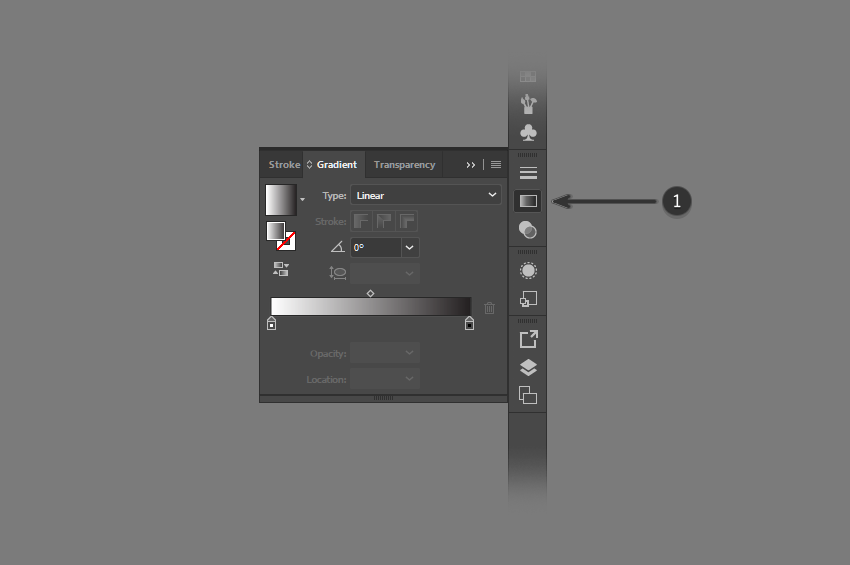
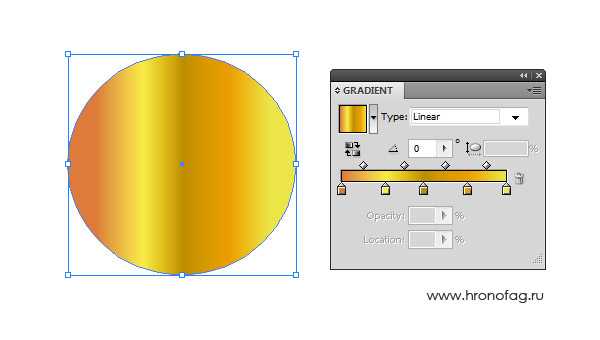
Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.

При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.

Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .

Редактирование цвета
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.

Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.

После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.

Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.

Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.

Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.
Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.

Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.

Строка поиска
Строка поиска в Adobe Illustrator находится в правой части панели приложения. Условно, поиск в программе Adobe Illustrator разделен на две части:
- Поиск по справке Adobe
- Поиск по микростоку Adobe Stock
Переключение между поиском происходит через выпадающее меню поля поиска:
Чтобы переключить поиск, необходимо нажать на стрелочку рядом с лупой.
Поиск по справке Adobe
Поиск по справочным материалам от Adobe позволяет найти ответы на многие возникающие вопросы. Данная функция работает только при активном подключении к сети интернет. При его отсутствии, поиск будет выполняться по скудным материалам, установленным вместе с программой, а то и вовсе не будет работать.
Поиск по микростоку Adobe Stock
Используя строку поиска в Adobe Illustrator вы также можете искать различные материалы в микростоке Adobe Stock. В вашем распоряжении тысячи бесплатных векторных иллюстраций и миллионы платных изображений. Результаты поискового запроса будут отображаться в новом окне браузера.
Всего доброго. Ваш MrVector Мы в соц медиа: Инстаграм | ВК | Фейсбук | Твиттер | Телеграм Канал | Телеграм Чат для МикростокеровТрендовые темы для микростоковых авторов на: Patreon и VK Donateфоруме о фотобанках и микростокахwww.supermicrostock.ru
Смягчение градиентов
При построении градиентов иногда возникает проблема слишком резких и заметных переходов, а ведь вся суть градиента в плавности. Такие градиенты надо смягчать, по-английски это называется Easing Gradients.
Особенно хорошо это заметно на градиентах от чёрного к прозрачному, которые добавляют поверх изображения для улучшения читаемости надписи.

Изображение: rocknwool / Unsplash / Александр Кароза
Решить проблему жёстких переходов можно, добавив промежуточные точки в градиент, а также сместив точки градиента в более подходящее место.

Изображение: Skillbox Media
Однако этот метод очень неудобный и долгий. К счастью, в Figma есть плагин Easing Gradients, который позволяет смягчать градиенты автоматически. После его установки нужно выделить фигуру и запустить плагин. В появившемся окне выберите Curve и Easy In Out, после чего нажмите Apply. Если вариант Easy In Out не устраивает, то в окне плагина можно менять настройки.

Изображение: Skillbox Media
Если же необходимо смягчить градиент быстро, то существует второй плагин с похожим названием Easing Gradient, только без s на конце. После установки выделите фигуру и запустите плагин. Поскольку он не открывает окно, то получается быстрее, однако этот быстрый метод работает на градиентах только с двумя цветами.
Также для смягчения градиентов с дальнейшим экспортом в CSS используют веб-ресурс Easing Gradients, где в простом редакторе можно смягчить двухцветный градиент.
Комбинирование градиентов при помощи функции прозрачности слайдеров.
Начиная с релиза Adobe Illustrator CS5, мы можем изменять прозрачность слайдеров градиентных заливок. Это свойство можно использовать для комбинирования градиентов. В этом случае нам не нужно использовать режимы смешивания, мы можем применять такие градиенты в обеих цветовых режимах (RGB и CMYK) и комбинировать цветные градиенты без ограничений.

Обычно в таких градиентах используют два слайдера одинакового цвета, один из которых имеет прозрачность 0%. Некоторые пользователи избегают использовать градиенты с прозрачными слайдерами, из-за того что финальная работа должна быть сохранена в формате EPS10. Не думаю, что с этим у вас будут какие-либо проблемы. После сохранения векторной работы в формате EPS10 градиент с прозрачными слайдерами трансформируются в маски прозрачности.

Начать рисовать
Во-первых, вам нужно скачать здесь файл упражнения, чтобы начать практиковаться шаг за шагом.
bai-tap-ve-hinh-co-ban.zip
В этом разделе вы попрактикуетесь в рисовании каждой формы, а затем вы сможете начать рисовать робота справа. Пожалуйста, следуйте инструкциям ниже.

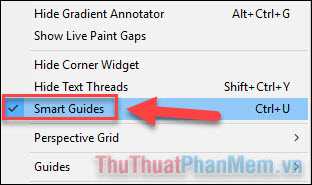
Во-первых, вам нужно включить быстрые направляющие, чтобы нарисовать нужную форму, выберите «Просмотр» >> «Умные направляющие», если он уже включен, пропустите этот шаг.

Рисуем квадраты в Illustrator
Затем выберите инструмент Rectagle Tool (инструмент для рисования квадратов) на панели инструментов:
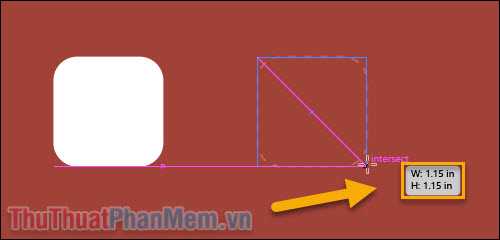
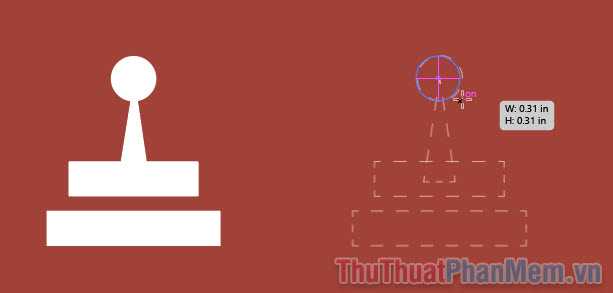
Перетаскивайте, чтобы нарисовать квадраты, аналогичные шаблону при работе быстрых направляющих. Грамотно проведите так, чтобы синяя граница совпадала с пунктирной линией узора.
Здесь вы увидите небольшую метку для отображения двухмерного размера квадрата, где W — ширина, а H — длина, единица измерения в пикселях.

Когда обе стороны имеют одинаковую длину или диагональ розового цвета означает, что квадрат идеален, отпустите кнопку мыши, чтобы применить.
Помните, вы всегда можете просто исправить картинку в любой момент, вместо того, чтобы перерисовывать ее. Использование Shift во время редактирования сохранит соотношение двух краев.
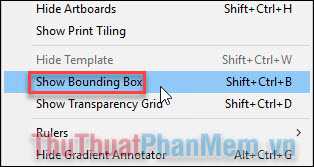
Чтобы настроить прямоугольность квадрата, вам сначала нужно включить ограничивающую рамку, выбрать «Просмотр» >> «Показать ограничивающую рамку».

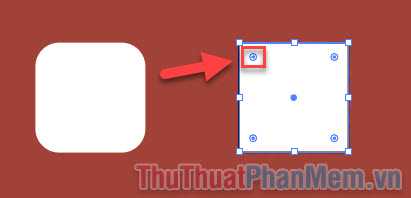
На этом этапе углы квадрата появятся с точками; чем ближе вы перетащите их к центру, тем больше будет угол доски.

Выполните перетаскивание и углы закипят:

Если вы хотите добавить только нужный угол, щелкните этот угол и затем перетащите.

Рисуем треугольники в Illustrator
Чтобы нарисовать треугольник, щелкните правой кнопкой мыши инструмент «Прямоугольник» и выберите инструмент «Многоугольник».
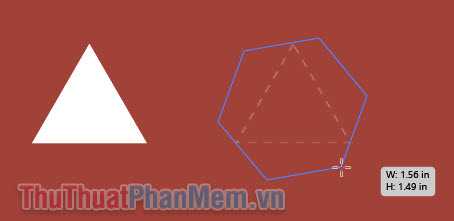
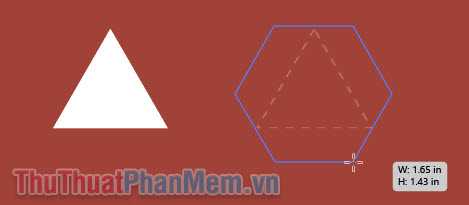
Вы держите мышь в центре треугольника и начинаете тянуть, чтобы создать шестиугольник.

Когда вы получите относительный размер, удерживайте нажатой клавишу Shift, чтобы сбалансировать форму, затем выровняйте так, чтобы вершины треугольника касались средней точки трех сторон шестиугольника следующим образом:

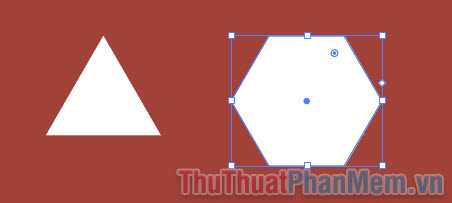
Затем отпустите мышь:

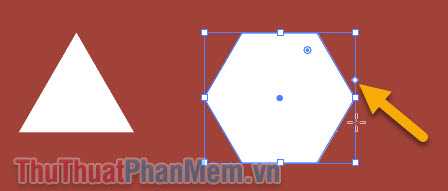
Чтобы изменить количество углов многоугольника на 3, обратите внимание на контрольную точку:

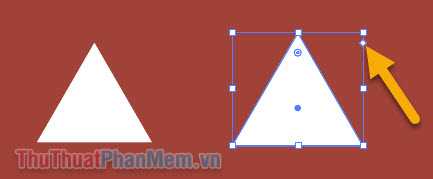
Перетащите его вверх и количество углов будет уменьшено, вы останавливаетесь, когда их всего 3.

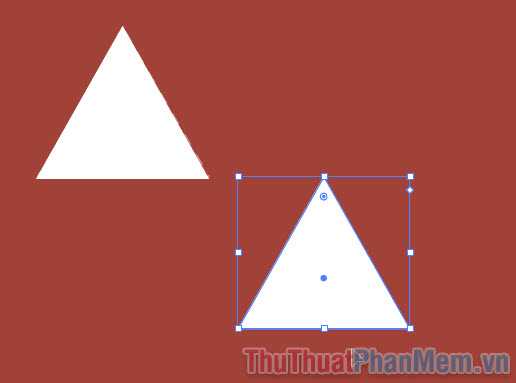
Измените его размер, чтобы он соответствовал рисунку.

Нарисуйте комбинированные формы
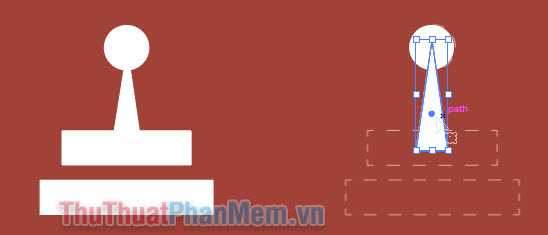
Нарисовать комбинированное изображение ниже тоже очень просто.
Чтобы нарисовать круг в Illustrator, перейдите к инструменту Ellipse Tool.
Удерживайте Shift и перетаскивайте, пока рисуете квадрат, у вас будет идеальный круг.

Треугольники вы делаете так же, как указано выше. Или, используя инструмент «Выделение», щелкните треугольник, а затем нажмите Ctrl + C и Ctrl + V, чтобы сделать его копию.

Затем просто откалибруйте до правильного положения и размера.

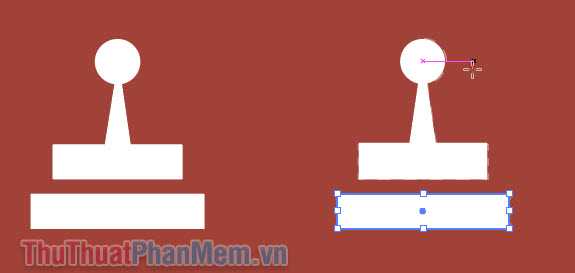
Нарисовать 2 горизонтальных прямоугольника нет ничего проще.

Тренируйтесь рисовать роботов
Теперь, когда вы попрактикуетесь в рисовании робота, вы можете заметить следующие недостатки: этот круг имеет белую рамку и красный внутренний фон, так как же получить форму?

Не волнуйтесь и переходите к уроку «Раскрашивание и изменение цветов в Adobe Illustrator», здесь вы получите ответ.
Первый урок по рисованию основных форм в Adobe Illustrator подошел к концу, желаю вам удачной практики!
Сетчатые градиенты
Сетчатый градиент — сложный градиент на основе двухмерной сетки, также он называется mesh-градиентом. Создавать такой градиент нужно в специальных редакторах, поскольку добиться чего-то подобного с помощью комбинации простых градиентов, о которых мы говорили выше, невозможно: наложение множества градиентов приведёт к искажению цветов, и результат сложно будет назвать красивым.
В 2020–2021 годах мода на сетчатые градиенты набрала обороты — они действительно выглядят очень эффектно, и поэтому не удивительно, что дизайнеры их любят.

Упаковка шоколада Laroché. Изображение: дизайн Martin Naumann, Andrius Martinaitis
Естественно, как и с обычными градиентами, сетчатые можно выбрать из наборов готовых, например на meshgradients.design или products.ls.graphics. Но с точки зрения уникальности гораздо эффективнее делать mesh-градиенты самостоятельно.
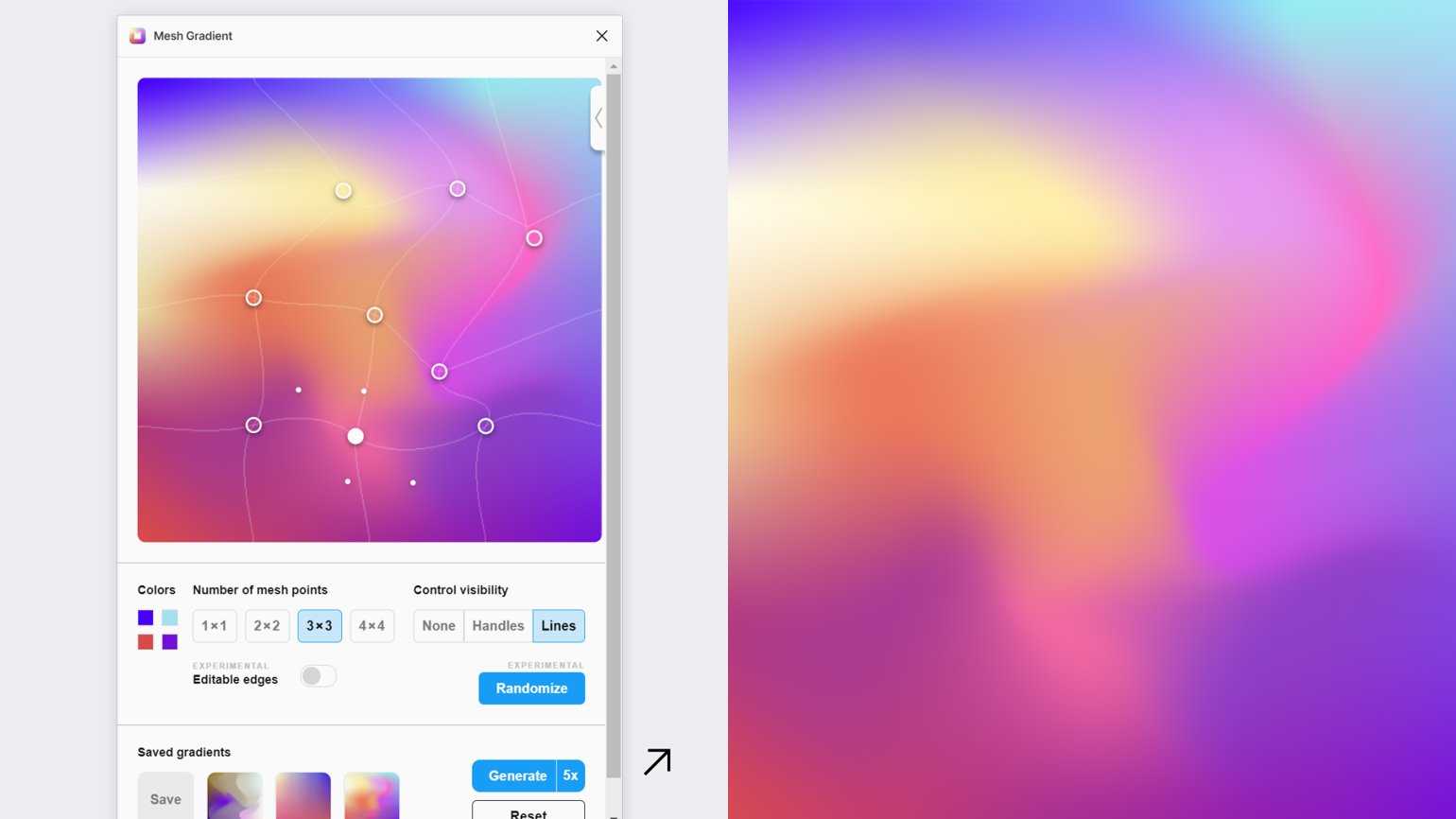
Плагин Mesh Gradient в Figma
Для создания сетчатого градиента в Figma нужно использовать плагин Mesh Gradient. На плоскости устанавливаются опорные точки, которые будут «вершинами» градиента — краска по ним будет «стекать», смешиваясь с краской с других «вершин». На краях плоскости точки установлены по умолчанию.
Рассмотрим интерфейс плагина. В нём можно настроить размер сетки, цвета из углов градиента, отображение элементов управления, а также управление опорными точками mesh-градиента. Для ленивых сделана кнопка Randomize, которая создаёт случайный сетчатый градиент.

Изображение: Skillbox Media
Чтобы включить отображение сетки, проходящей через опорные точки, в параметре Control visibility нужно переключиться на режим Lines. Параметры опорной точки: положение, цвет, регулировки сетки.
Цвет градиента по умолчанию задаётся исходя из начального положения опорной точки в сетке и значений цветов на углах — всё это можно менять, что повлечёт изменение градиента.

Изображение: Skillbox Media
Положение точки: чем ближе точка к соседней или краю сетки, тем грубее переход, чем дальше — тем плавнее. Ну и, естественно, это положение влияет на место, откуда краска будет разливаться по сетке.

Изображение: Skillbox Media
Регулировки сетки: по умолчанию точки расположены на углах внутреннего квадрата, однако их положение можно изменять. Это влияет на то, насколько сильно и в каком направлении будет распространяться цвет точки. В отображении Lines хорошо заметно, как регулировки влияют на форму сетки.

Изображение: Skillbox Media
Теперь остаётся только нарисовать красивый градиент, используя положение точек и цвета углов. Можно добавить дополнительные точки. Затем выберите размер в правой части кнопки Generate: размер «1x» создаёт файл в размере 512×512 px, размер «5x» — 2560×2560 px. Теперь можно нажать на кнопку Generate.

Изображение: Skillbox Media
В результате плагин создаст красивый сетчатый градиент в формате PNG. А если нажать на кнопку Save перед Generate, то он сохранится в коллекцию.
Веб-сервис Mesh
Принцип работы сервиса Mesh очень сильно отличается от плагина Figma. В нижней части экрана задаются цвета углов, а для создания градиента используются два окна.
В левом окне положение точки влияет на то, с какой силой она будет распространять цвет: чем ближе точка к углу, тем больше её цвета будет на градиенте в правой части. Положение точек в правом окне влияет на взаимодействие цветов друг с другом: чем точки ближе, тем переход более резкий, чем дальше — тем более плавный.

Скриншот: сайт meshgradient.com
Скриншот: сайт meshgradient.com
Чтобы добавить точку, нужно кликнуть мышью в произвольном месте, для удаления — нажать на точку, удерживая Shift. Минимальное количество точек — 4, максимальное — 11.
Описать работу сервиса сложнее, чем им пользоваться, поэтому просто переходите в Mesh и создавайте красоту. После создания нажмите Export в правом верхнем углу и сохраните градиент в размере 2000×2000 рх в формате PNG.
Комбинирование градиентов при помощи режимов смешивания
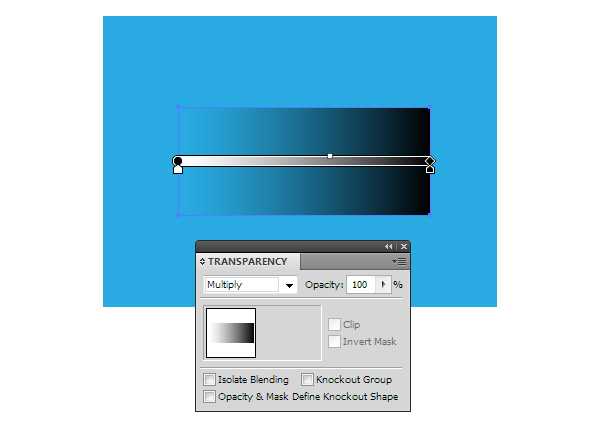
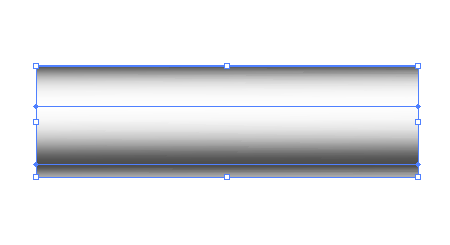
Давайте сначала рассмотрим возможность изменения прозрачности объектов при помощи двух режимов смешивания. Создадим два прямоугольника, один из которых имеет цветную заливку, а другой залит черно-белым линейным градиентом.

Применим к объекту с градиентной заливкой режим смешивания Multiply в панеле Transparency. Как вы можете видеть, белый цвет после применения этого режима смешивания стал абсолютно прозрачным.

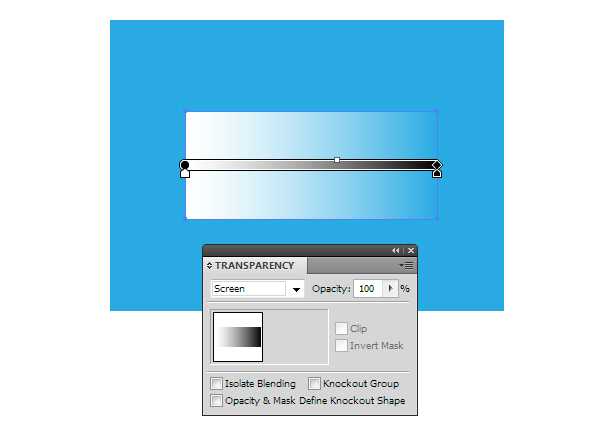
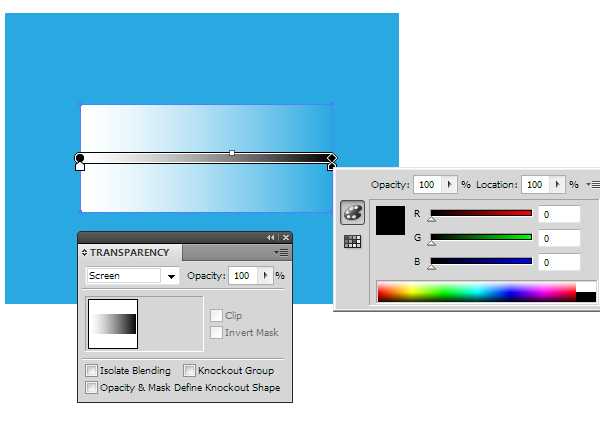
Теперь применим к этому прямоугольнику режим смешивания Screen. В этот раз прозрачным стал черный цвет.

Здесь я хочу заметить, что этот трюк полноценно работает только в цветовом режиме RGB. К тому же нам нужно использовать для черного цвета абсолютно черный цвет R=0; G=0; B=0.

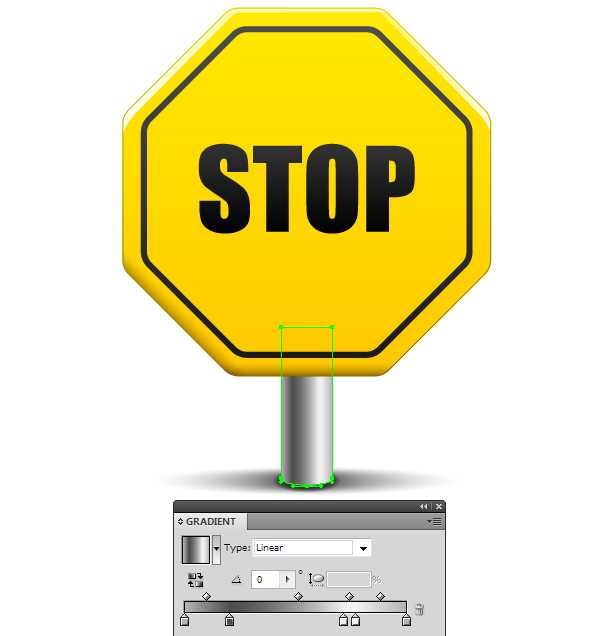
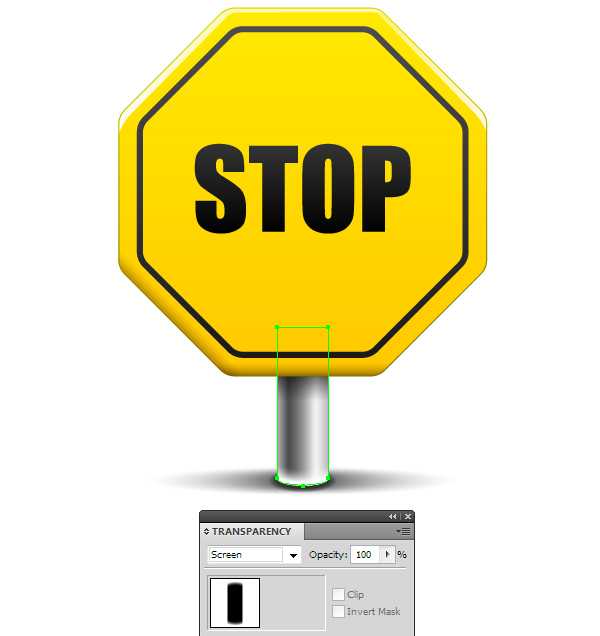
Теперь давайте рассмотрим на практике, как использовать, описанные выше свойства. Столбик знака Stop залит линейным градиентом, который передает объем цилиндрической поверхности.

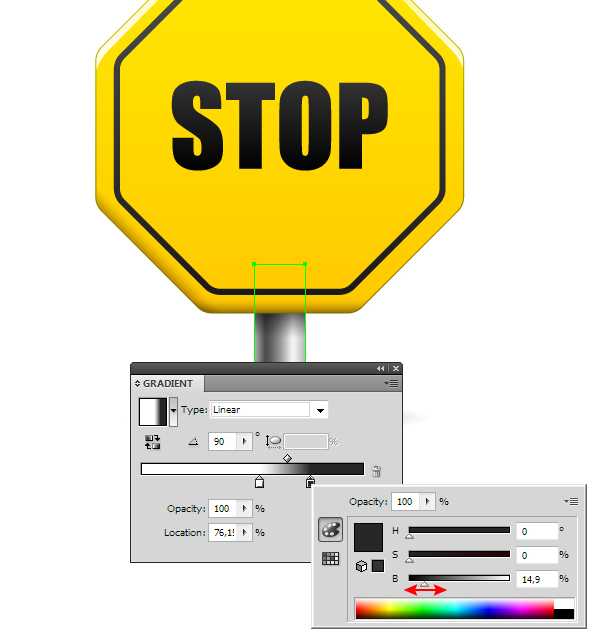
Продублируем этот объект, затем заливаем новый объект вертикальным линейным градиентом от темно-серого к белому цвету.

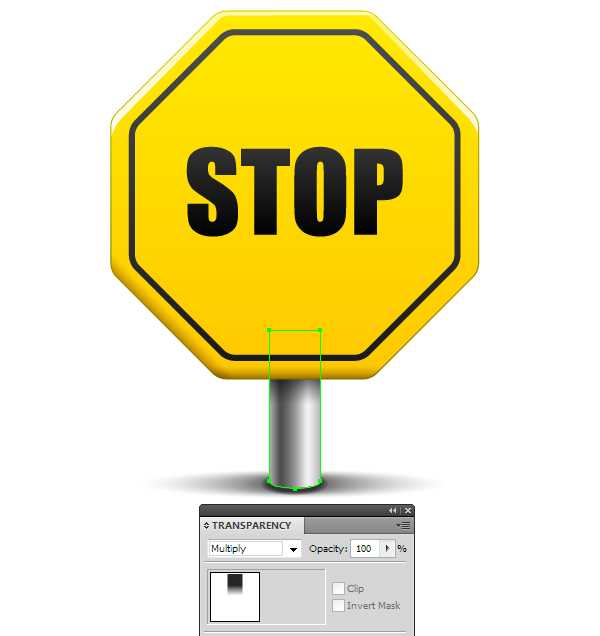
Применяем к верхней форме режим Multiply. Как и следовало ожидать – белый цвет стал прозрачным и мы получили тень на верхней части столбика.

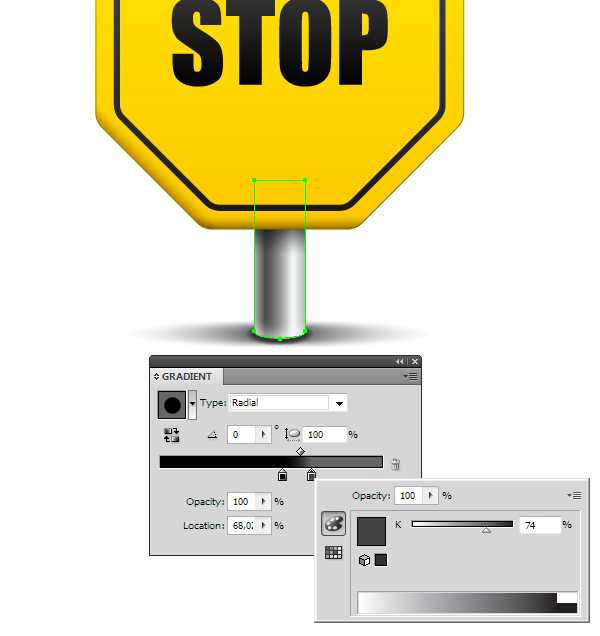
Теперь мы можем управлять интенсивностью тени, осветляя или затемняя серый цвет линейного градиента.

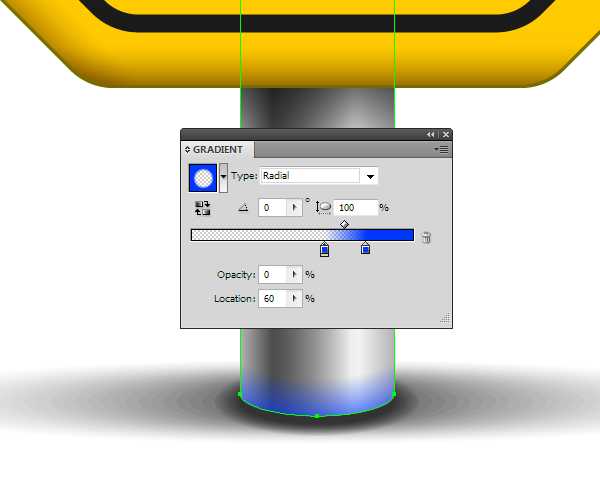
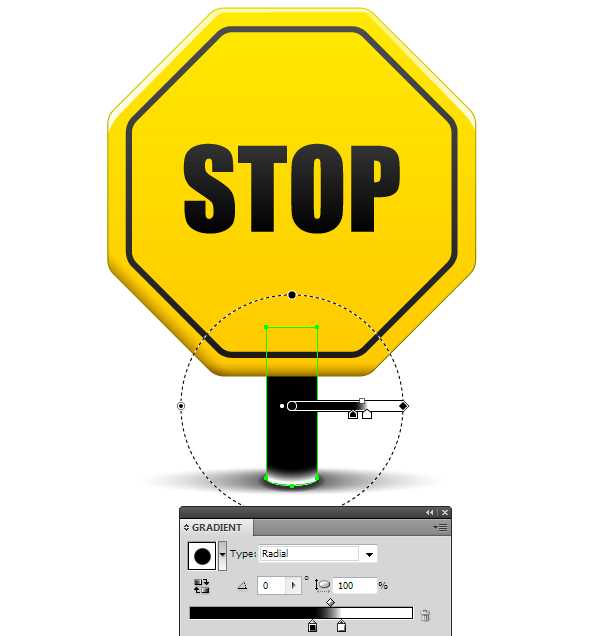
Дублируем форму столбика еще один раз. Заливаем копию радиальным градиентом от черного к белому цвету.

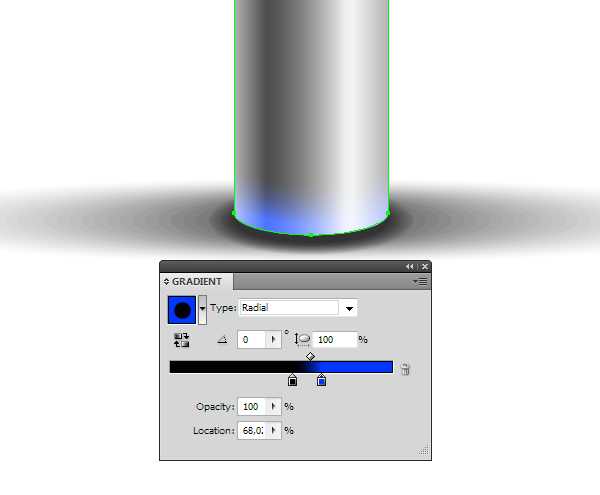
Применяем к верхней форме режим Screen.

Черный цвет стал прозрачным. Теперь мы можем отрегулировать интенсивность рефлекса, заменив белый цвет радиального градиента на серый.

Вы, конечно, можете использовать эти техники для комбинирования цветных градиентов, но работать это будет не так эффективно из-за наложения цветов.

Не смотря на указанные здесь ограничения, комбинирование градиентов при помощи режимов смешивания – довольно распространенный прием и используется в основном для создания бликов и теней.
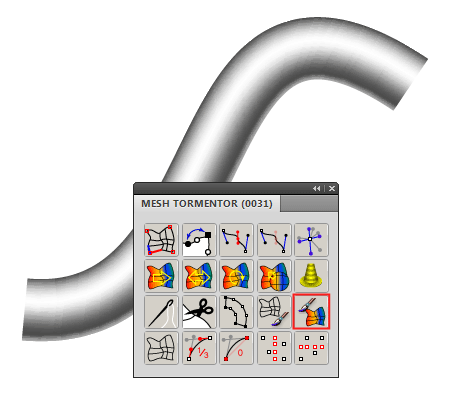
Градиентная заливка пути при помощи бесплатного плагина Mesh Tormentor
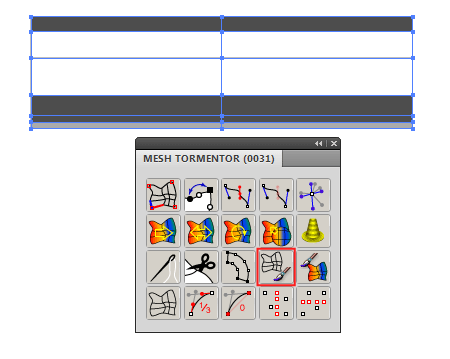
Создадим прямоугольник и c помощью Mesh Tool (U) преобразуем его в градиентную сетку (Gradient Mesh), которая состоит из нескольких строк. Окрашиваем узлы в разные оттенки серого цвета.


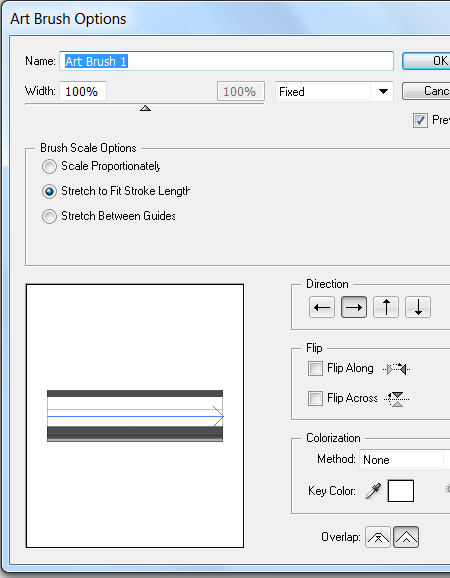
Теперь перетаскиваем объект в панель Brushes и сохраняем кисть как Art Brush

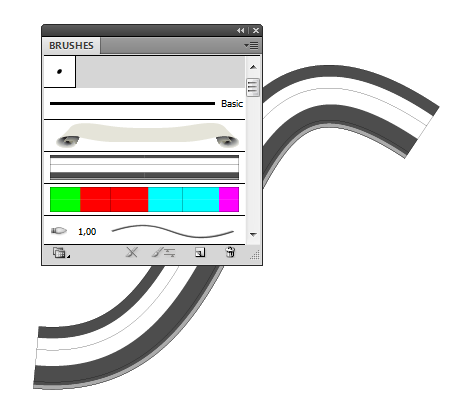
Применим созданную кисть к произвольному пути.

Не снимая выделения с объекта, переходим Object > Expand Appearance

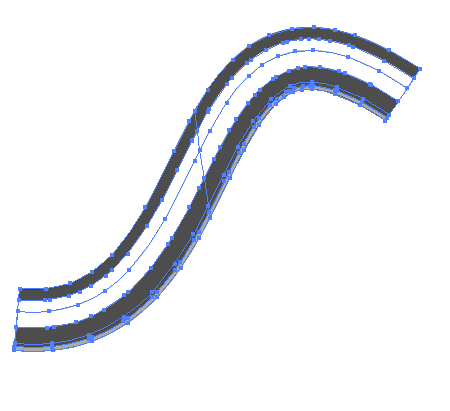
Теперь превратим путь в Gradient Mesh, нажав на соответствующую кнопку в панели Mesh Tormentor.

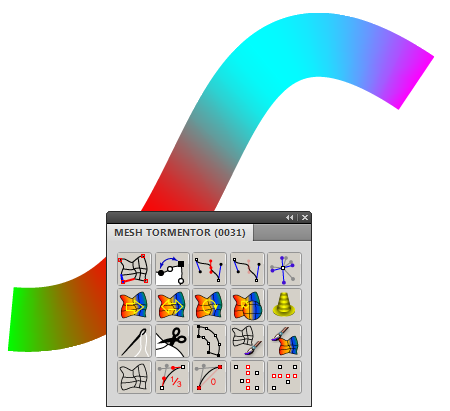
Таким способом мы получили градиентную заливку поперек обводки (gradient across stroke).
Если на начальном этапе вы создадите Gradient Mesh, которая состоит из нескольких столбцов, то в итоге получите градиентную заливку в доль обводки (gradient along stroke).


Конечно, с появлением Adobe Illustrator CS6 применять градиентную заливку к stroke стало проще. Но если вы продолжаете работать в более ранних версиях программы, то я думаю, эта статья будет вам полезна.
Оригинал урока на Английском языке: AstuteGraphics
Автор урока: Ярослав Лазунов
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
Использование штрихов на типе
Это легко, и вы получаете отличные эффекты практически без усилий.
Начните с создания типа, который вы хотите погладить кистью. Задайте цвета заливки и хода и убедитесь, что чип хода активен в панели инструментов. Нажмите инструмент выбора на панели инструментов и перейдите к Тип> Создать контуры чтобы сделать текст в группу отдельных объектов. Текст не будет редактироваться с помощью текстового инструмента.
Я решил заполнить этот текст шаблоном ягуара из шаблона Nature_Animal Skins.
Откройте палитру кистей и выберите кисть, чтобы опустить тип. Это одна из кистей из наборов кистей Artistic_Paintbrush в Пресеты> Бруше s. Он был слишком широким, поэтому я изменил ширину хода до 0,50 в палитре «Обводка». Шрифт — Купер Блэк.
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.

Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.

Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.

Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
Так же можно использовать этот инструмент в режиме Линии.

Как загрузить градиент в Illustrator
Illustrator предоставляет предустановленный набор градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель «Образцы», перейдя в «Окно»> «Образцы».

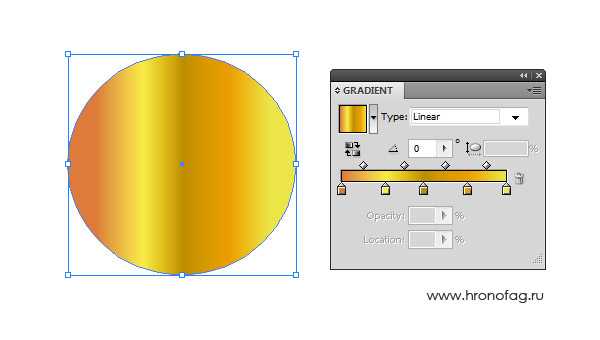
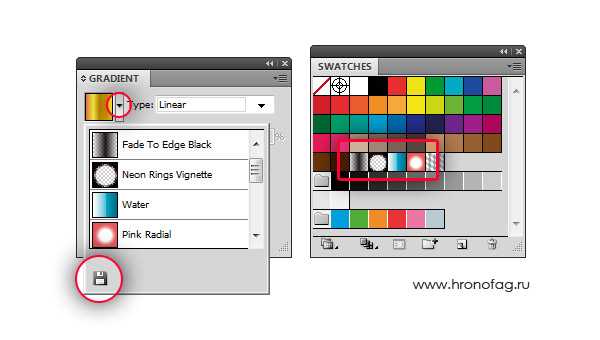
Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.

Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к «Определено пользователем» и выберите имя сохраненного файла из списка.

Подготовка градиентов к печати
Во-первых, лучше сразу перевести макет в цветовое пространство CMYK, потому что некоторых цветов из модели RGB в модели CMYK нет.
О том, почему не все цвета RGB воспроизводятся в CMYK и почему не все цвета CMYK можно получить в RGB, читайте .
Переключение в режим CMYK в разных редакторах отличается, но мы остановим свой выбор на Adobe Illustrator как одной из самых популярных программ для графического дизайна и допечатной подготовки. Поэтому, открыв файл, выберите меню «Файл», перейдите в пункт «Цветовой режим документа» и кликните по CMYK.

Скриншот программы Adobe Illustrator. Изображение: Александр Кароза
Далее надо позаботится о том, чтобы градиент при печати не стал «ступенчатым». Иногда возникает неприятная ситуация, когда градиент на экране отображается нормально, но при печати вместо плавных переходы получаются резкими.
Некоторые специалисты по допечатной подготовке советуют растрировать градиент. По умолчанию градиент — элемент векторной графики, то есть код, который финальное устройство интерпретирует в графику. Некоторые принтеры плохо справляются с печатью таких градиентов. В случае растрирования градиент превратится в картинку ещё в графическом редакторе — каждый его пиксель будет иметь свой цвет.
В Adobe Illustrator для растрирования нужно выделить объект с градиентом, затем перейти в меню «Объект» и выбрать «Растрировать…», после чего нажать на ОК.

Скриншот программы Adobe Illustrator. Изображение: Александр Кароза
В дополнение к растрированию также рекомендуют добавить шум — он смажет градиент и сделает его более равномерным.
В Adobe Illustrator для добавления шума нужно выделить объект, затем перейти в меню «Эффект», выбрать в нем «Текстура» и затем «Зерно». В появившемся окне выставите степень зернистости и нажмите ОК.

Скриншот программы Adobe Illustrator. Изображение: Александр Кароза
Описанный способ растрирования градиента подходит для любых редакторов, не только для Adobe Illustrator. Но другие программы могут предложить и альтернативные методы. Их надо изучать на официальных ресурсах производителя программы, а также тематических форумах.
Панель градиента Gradient
Странно если бы у Иллюстратора не было специальной панели для работы с градиентом. Такая панель есть и чтобы открыть её зайдите в Windows > Gradient. В Верхней части этой панели располагается превью градиента в виде иконки и выпадающее меню разновидностей градиентов. Разновидностей всего две: градиент линейный, и градиент шарообразный (Linear и Radial)

Иконка превью отображает общий вид градиента. Градиент из превью можно перетащить мышкой на любой объект. Это ещё один способ присвоения градиента.
Превью можно перетащить и на панель Swatches. В этом случае градиент будет сохранен в панели Swatches.
Рядом с превью небольшая стрелочка. В выпадающем меню находится список всех градиентов добавленных в панель Swatches. Например, если в панели Swatches нет ни одного градиента, то выпадающее меню пустое. Если это так, то в этом же меню кликните по иконке дискеты. Она сохраняет настроенный градиент на панель Swatches. Сделайте это и у вас появится первый градиент.

Следующие настройки панели Gradient отвечают за местонахождение и градус наклона градиента по отношению к объекту. Конечно значительно проще и нагляднее изменять подобное инструментом Gradient Tool, вместо того чтобы менять циферки на панели.
- Reverse Gradient — разворачивает градиент наоборот.
- Angle — изменяет угол градиента
- Aspect Ratio — изменяет сжимает шарообразный градиент. Это значение не работает с линейным градиентом.

В нижней части панели градиентов находится сама полоска градиента, её узелки и значения. Полоска работает так же как полоска градиента на объекте. Узелки с цветом можно добавить щелкнув по полоске и удалить, «стянув» их с полоски. Цвет узелка можно выбрать двойным кликом по узелку. Кроме того остались в силе и старые методы: цвет узелка можно настроить перетянув на него из панели Swatches образец с цветом, выделить конкретный узелок и настроить цвет на панели Color.
- Оpasity — степень невидимости конкретного узелка с цветом.
- Location — расположение узелка на полоске градиента. Полоска градиента имеет 100 условных пунктов, где 0 — левый конец полоски а 100 — правый.
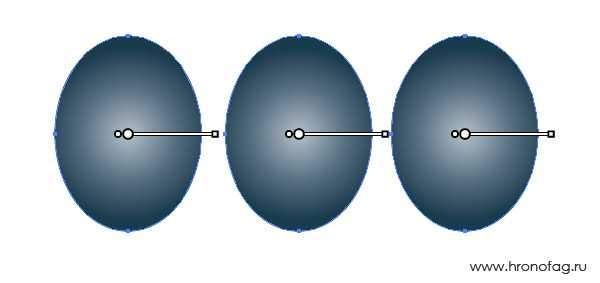
Овальный градиент
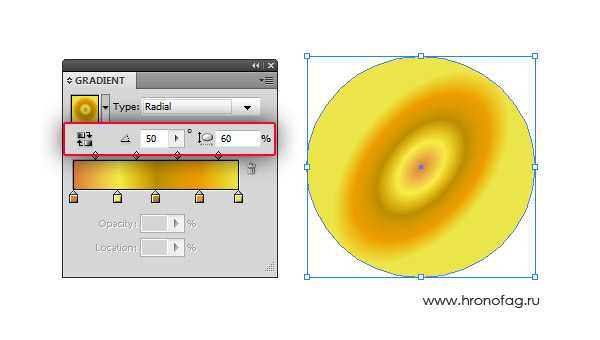
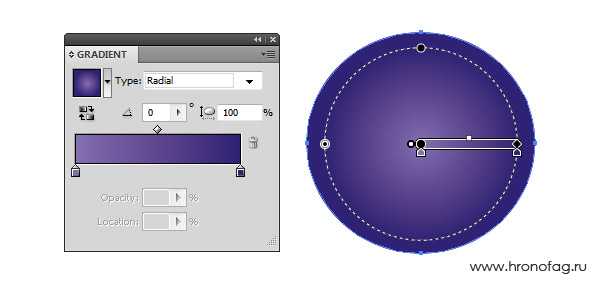
В Иллюстраторе всего две разновидности градиента. Линейный и овальный (Linear, Radial). Овальный градиент настраивается на панели градиента о которой речь шла выше и формально он ни чем не отличается от линейного градиента, не считая, конечно, того что направлен из центра во все стороны.

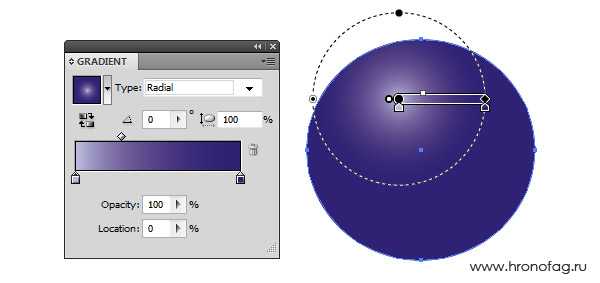
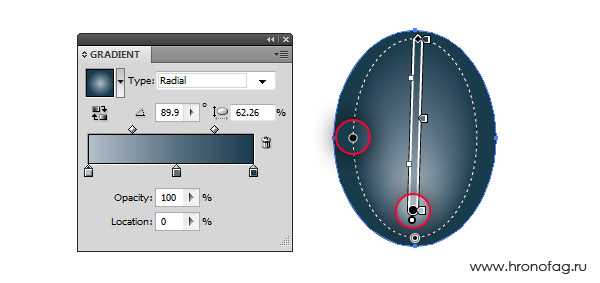
Способы регулирование овального градиента такие же как у линейного. Правый кончик позволяет вращать и изменять длину полоски градиента, а левый кончик перемещать в пространстве.

Окружность черного цвета позволяет сжимать овальный градиент, превращая его в супер овал или в маленькую галактику. Эта же настройка отображена на панели Gradients как Aspect Ratio. Однако это ещё не все. Наведите курсор на центральную часть градиента пока курсор не превратится в черную стрелку с звездочкой. Теперь перетяните градиент в сторону, смещая его источник света в сторону.

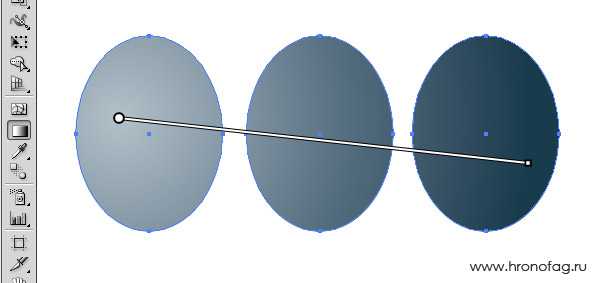
Градиент и несколько объектов
Допустим вы создали несколько объектов. Открываем панель Gradient и щелкаем по превью градиента. Если задать градиент нескольким объектам, то каждая фигура получит свой собственный индивидуальный градиент.

Чтобы сделать градиент общим для нескольких фигур, выберите инструмент Gradient Tool и задайте новый градиент выделенным фигурам.

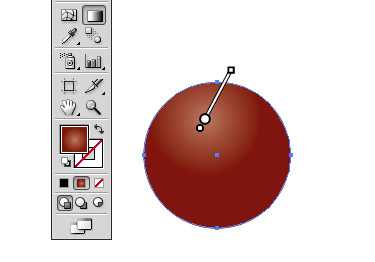
Градиент и панель Tools
Пожалуй первая мысль при попытки изменить цвета градиента — это кликнуть по иконке на панели Tools. Увы но это ни к чему не приведет. Иконка градиента на панели Tools, обозначает лишь то, что объекту присвоен градиент. Не более того. Менять цвет градиента через неё нельзя.

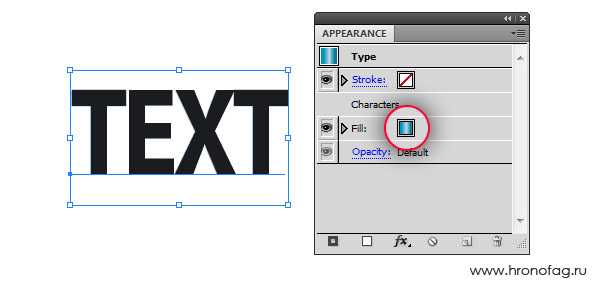
Градиент и шрифт
Старые версии Иллюстратора не позволяли присваивать шрифту градиент, что имело определенный смысл. Цели градиента изначально были несколько другими, а применение его на объемных блоках текста в стократ утяжеляли фаил. Прогресс не может стоять на месте, особенно если в конкурирующей программе Corel Draw задавать градиент шрифтам можно давным давно. Однако при попытке применить градиент к тексту даже в самом последнем Иллюстраторе визуально ничего не произойдет. И вот почему.
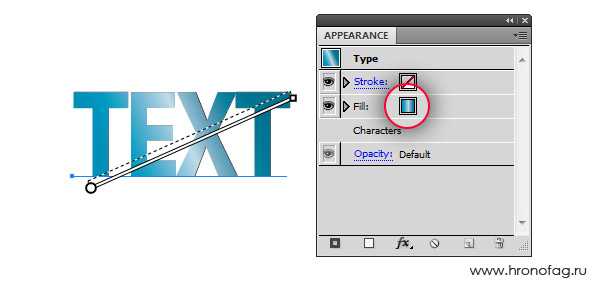
Illustrator использует продвинутую панель оформления Appearance. Выберите инструмент Type Tool и напишите текст. Выберите инструмент Gradient Tool и кликните по надписи. Посмотрим что происходит на панели Appearance. Откройте её через Windows > Appearance

Как видите градиент добавлен. Однако он находится под значением Characters. Что это? Любая надпись состоит из двух составляющих.
- Type — грубо говоря вся надпись целиком, как объект.
- Characters — конкретная буква шрифта в режиме редактирования.
По умолчанию Type не имеет цвета, а Characters залит черным. Панель оформления Appearance устроена подобно панели слоев. И градиент находится ниже «слоя» Characters, которая залита черным цветом. Чтобы стало ясно что происходит, сделайте двойной клик по Characters и вы все поймете. Решение?
Исправить положением можно двумя способами:
- Переместите градиент выше Characters в панели оформления Appearance
- Сделайте двойной клик по Characters, вы попадете в оформление букв. Отключите черный цвет.

И это все, что вам нужно знать о градиентах в Иллюстраторе.
Как сохранить градиент в Illustrator
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).

С выбранным градиентом, нажмите на кнопку «Новый образец».

Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.

Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.

Градиентная заливка пути (path) при помощи эффектов и панели Appearance
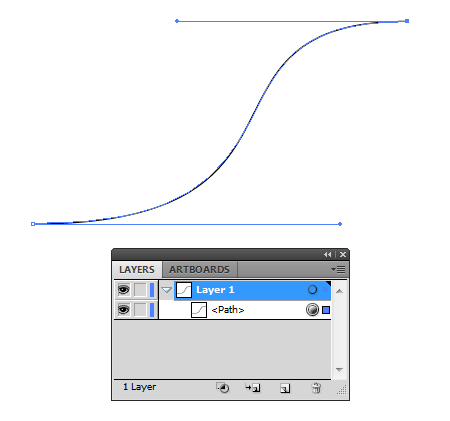
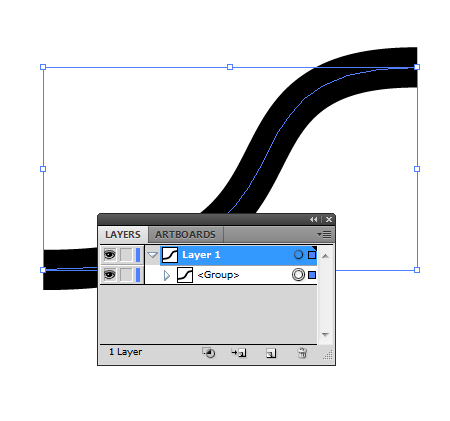
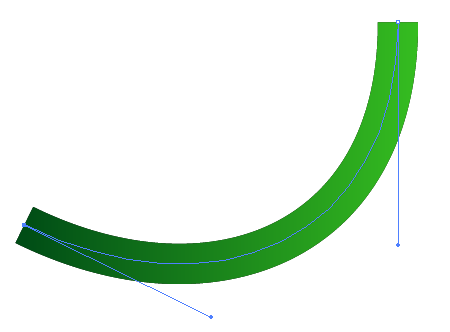
Используя инструмент Pen Tool (P), создаем произвольный путь.

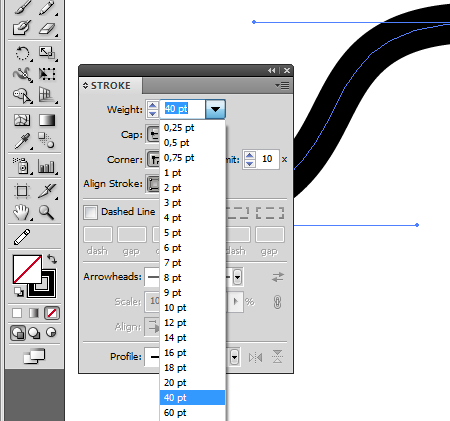
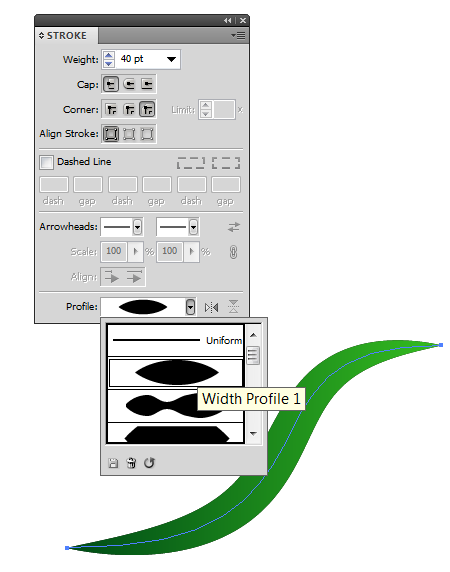
Увеличим для наглядности ширину пути до 40 pt, используя панель Stroke (Window > Stroke)

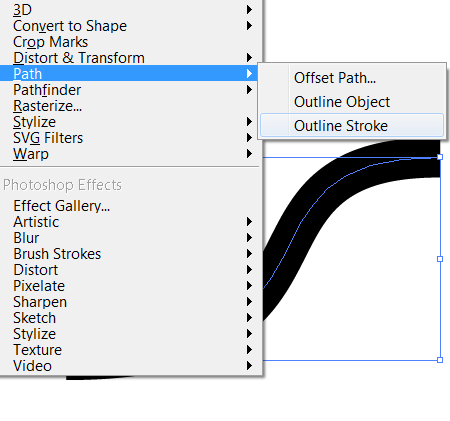
Выделяем полученный объект и переходим Effect > Path > Outline Stroke.

Не снимая выделения, создаем группу, в которую будет входить созданный объект (Object > Group)

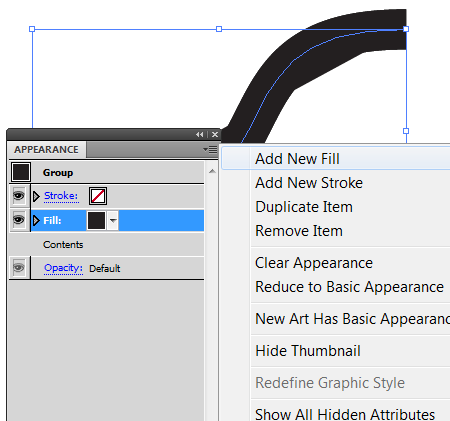
Открываем панель Appearance (Window > Appearance) и для данной группы создаем новую заливку, выбрав Add New Fill из меню панели.

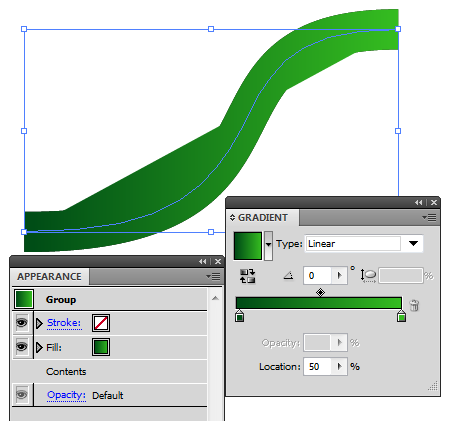
Заменяем эту заливку на линейный градиент.

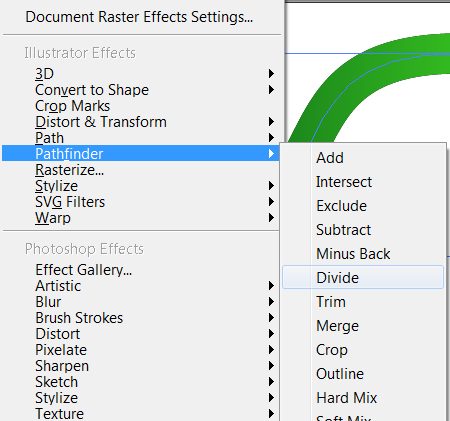
Для того чтобы заливка была применена только к пути переходим Effect > Pathfinder > Divide

Рассмотрим несколько вариантов редактирования пути с градиентной заливкой. Мы можем изменять положение опорных точек и ручек полученного объекта.

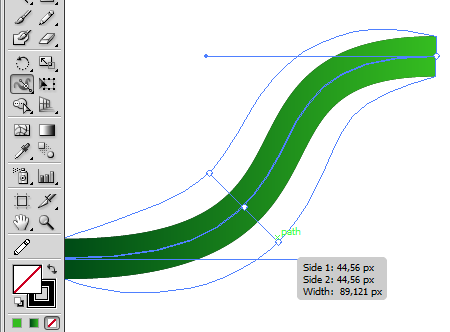
Для изменения формы профиля мы можем использовать Width Tool (Shift+W)

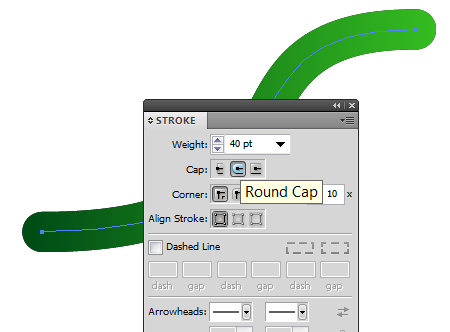
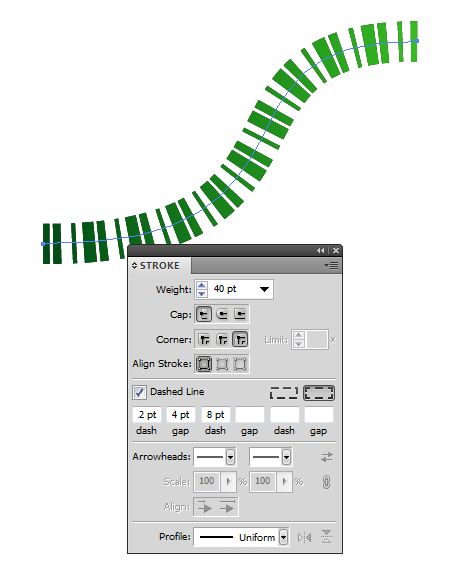
Мы можем изменить тип конца пути (cap); применить dashed line; использовать разные профили из панели Stroke и применять разные типы кистей из панели Brushes.




Как вы можете видеть, все эти преобразования сохраняют градиентную заливку на пути. Однако этот метод позволяет заливать обводку только линейными и радиальными градиентами. Если вы уже знакомы с новыми функциями Adobe Illustrator CS6, то знаете, что существует еще два вида градиентной заливки путей. Это градиентная заливка в доль обводки и градиентная заливка поперек обводки (gradient across stroke). Можем ли мы создать подобного вида заливки пути, не используя Adobe Illustrator CS6? Да, можем. Далее я расскажу, как это делается.
Преобразование штриха в объект
Преобразуйте штрих в объект, используя один из этих двух методов.
Идти к Объект> Развернуть , Нажмите «ОК». Затем перейдите к Объект> Путь> Обводной ход , Инсульт больше не удар. Теперь это объект, и он может быть заполнен как любой объект. Щелкните градиентный образец в палитре «Образцы», чтобы заполнить расширенный штрих градиентом. Это градиент радуги в палитре образцов RGB по умолчанию.
Или же
Идти к Тип> Создать контуры , затем Object> Path> Outline Stroke. Нажмите образец градиента в палитре «Образцы», чтобы применить его. Если «Создать контуры» выделены серым цветом, нажмите стрелку выбора в окне инструмента и повторите попытку.
Результаты будут одинаковыми независимо от того, какой метод вы используете.
Управление окнами и панелями
Пользовательское рабочее пространство поддается многочисленным изменениям и настройкам. Вы можете открывать и перемещать необходимые вам панели, изменять их размер и отображение, а также сохранять все настройки в отдельное рабочее пространство.
Настройка яркости интерфейса
Первое на что необходимо обратить внимание при настройке рабочего пространства – это яркость пользовательского интерфейса и различных панелей. Как ее настроить?. Шаг 1
Отрываем настройки программы. В меню выбираем пункт Edit -> Preferences -> General (Ctrl+K)
Шаг 1. Отрываем настройки программы. В меню выбираем пункт Edit -> Preferences -> General (Ctrl+K).
Шаг 2. Настраиваем яркость. Выбираем подраздел User Interface и подбираем яркость интерфейса под собственный вкус.
Программа предлагает четыре варианта яркости интерфейса: Dark, Medium Dark, Medium Light и Light. По умолчанию цвет холста за пределами артборда подстраивается под яркостную схему, выбранную пользователем. Если вам хочется сделать холст белым, то для этого есть специальная настройка. За это отвечает пункт Canvas Color. Чтобы сделать холст белым необходимо переключить опцию с варианта Match User Interface Brightness на White.
Программа Adobe Illustrator предлагает четыре варианта яркости интерфейса: Dark, Medium Dark, Medium Light и Light.