Уроки After Effects для начинающих
Перед началом обучения новичкам рекомендуется ознакомиться с программами Adobe самостоятельно. Для этого необходимо скачать софт на официальном сайте, найти пошаговую инструкцию по работе в After Effects и приступить к работе.
Наиболее популярные бесплатные инструкции есть в книгах, в видеороликах Youtube. Еще один хороший способ познакомиться с After Effects без вложений записаться на бесплатный вебинар в социальной сети. Некоторые блогеры делятся определенным количеством своих знаний, а потом запускаются полную версию курсов на платной основе.
С помощью бесплатных роликов и пособий можно освоить лишь малую часть After Effects. Программа настолько обширна, что познать все нюансы без профессиональных преподавателей практически невозможно.
| Плюсы | Минусы |
|
|
After Effects популярная программа, которая поможет создать отличное видео с интересной анимацией и идеальной графикой. Очные и дистанционные курсы помогут познать как можно больше функций и стать профессионалом видеомонтажа.
Перенос макета
Приступаем к переносу элементов макета и подготовке их к анимации. Сначала переносим хедер — логотип, меню и дополнительное бургер-меню.
Начните с логотипа. Перейдите в редактор Figma, выделите логотип и посмотрите параметры текста, которые необходимы для анимации в After Effects.

Проверяем, какие параметры у текста в Figma
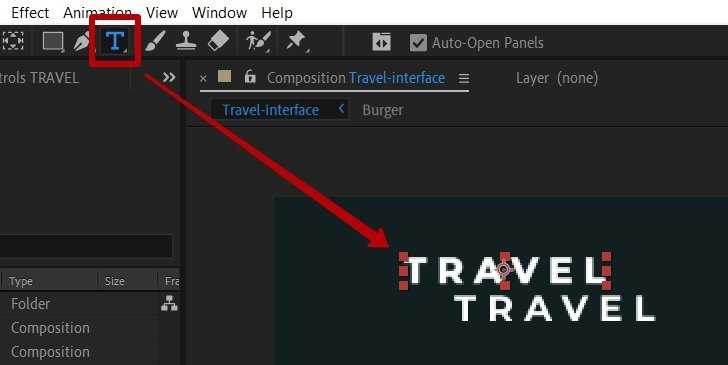
Теперь переключитесь в After Effects, на панели инструментов выберите Horizontal Type Tool и в рабочей области композиции около логотипа наберите слово Travel.

Набираем вручную текст в After Effects
Настройте значения текста — гарнитуру шрифта, размер и межбуквенный интервал, как в Figma, — и переместите на место логотип.

Выставляем у текста в After Effects те же самые параметры, что у нас были в Figma
Обратите внимание: межбуквенный интервал в Figma указывается в процентах, а в After Effects — нет. Интервал вам придётся подбирать на глаз, ориентируясь на размеры в подложке
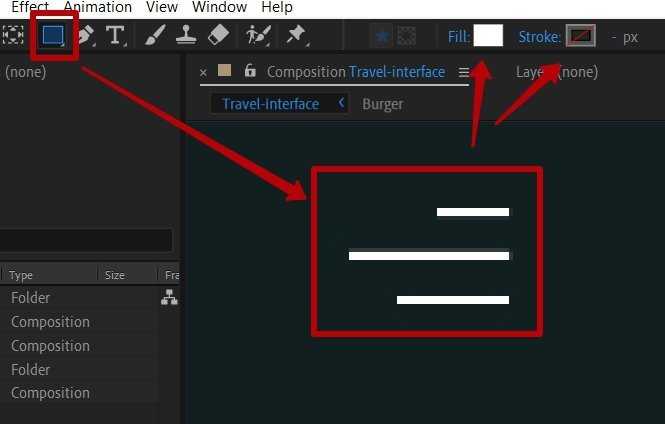
Как и логотип, так же перенесите все пункты меню. Бургер-меню нарисуйте инструментом Rectangle Tool, который находится на панели инструментов.

Рисуем бургер-меню с помощью инструмента Rectangle Tool
Задаём белый цвет, отключаем обводку. Шапка готова! Отключите видимость подложки и посмотрите, что получилось:

Хедер готов
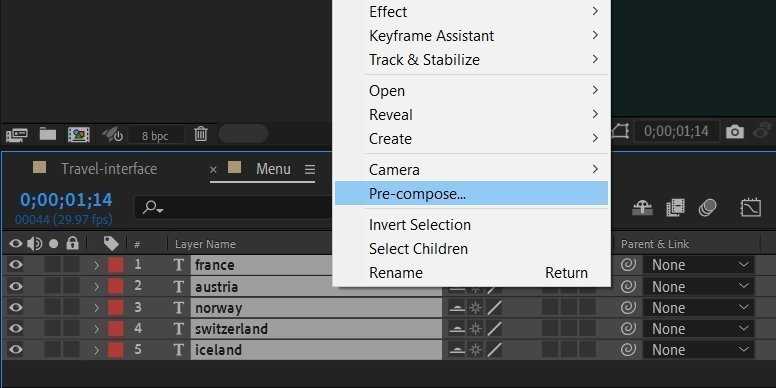
Теперь сделаем так, чтобы работать было удобнее и большое количество слоёв не мешало на панели Timeline. Выделите все пункты меню и нажмите правой клавишей мыши на любом из них; в появившемся контекстном меню выберите Pre-compose.

Используем функцию Pre-compose, чтобы объединить слои меню
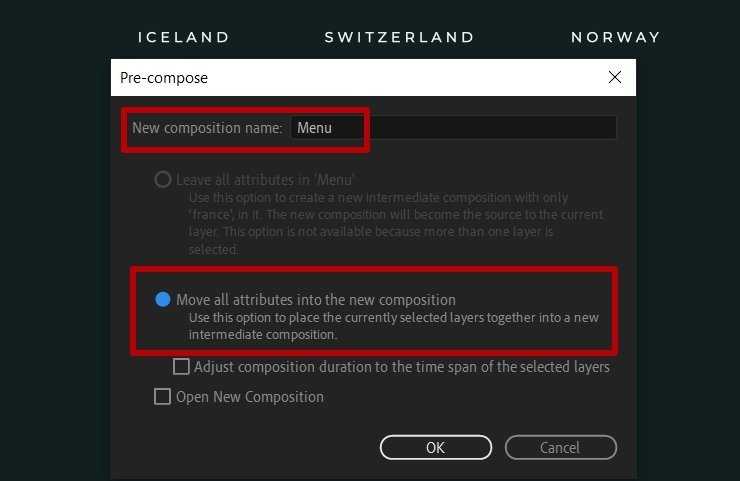
Композицию назовите Menu; не забудьте отметить пункт, который выделен на скриншоте ниже.

Собираем слои меню в единую композицию
По этому же примеру сделайте Pre-compose для бургер-меню, композицию назовите Burger.
Давайте сверимся и посмотрим, как сейчас должна выглядеть ваша панель Timeline.

Панель Timeline: логотип, композиция Burger, композиция Menu, подложка для переноса макета, фон заливки
Если у вас всё так же, можете приступать к переносу блока фотографий-категорий и надписей к ним.
Чтобы закрепить предыдущий материал, анимацию фотографий будем делать с помощью масок.
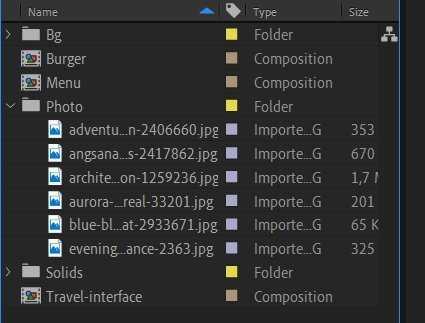
Импортируйте в проект все необходимые фотографии. Создайте для них папку Photo и разместите их там.

Собираем фотографии, которые будем анимировать, в папке Photo
Включите видимость слоя с подложкой, если он был выключен; выберите фотографию, с которой хотите начать, и перенесите её на Timeline.

Переносим первое фото
Для лучшей подгонки нажмите ~, чтобы развернуть рабочую зону на весь экран:

Разворачиваем рабочую область на весь экран и подгоняем расположение по макету-подложке
После того как вы примерно подогнали фотографию (точную подгонку обеспечит маска), выберите инструмент Rectangle Tool и, не снимая с неё выделение, нарисуйте маску так, чтобы она чётко обозначила границы фотографии на подложке и обеспечила максимальную точность по макету.
С маской будет выглядеть так:

Подгонка фотографий маской
Остальные фотографии формируются подобным образом: переносите на Timeline, грубо подгоняете на панели композиции и делаете финальную подгонку маской при выделенной фотографии.
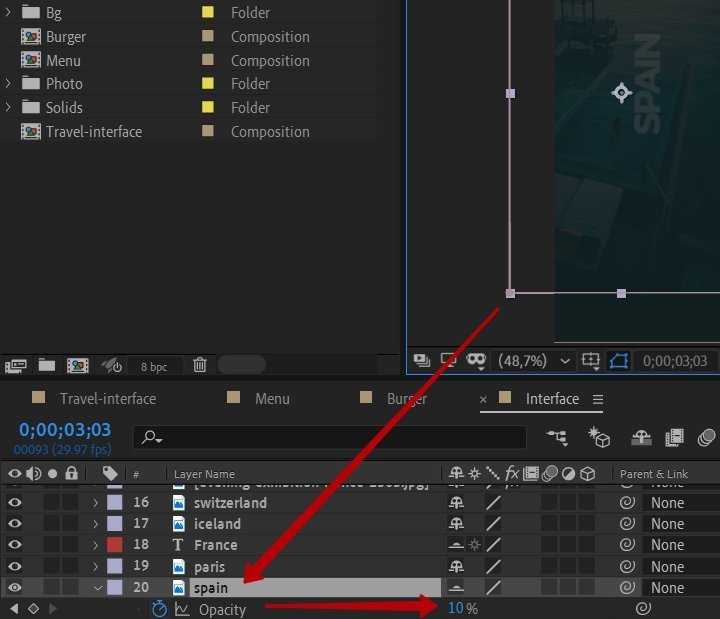
Не забудьте про боковые фотографии, у которых должна быть прозрачность 10%. Чтобы настроить значение прозрачности, выберите эти фотографии на панели Timeline, нажмите клавишу T на клавиатуре или выберите Opacity из свойств слоя.

Настройка прозрачности для боковых фото
Про перенос шрифтовых элементов мы уже проговаривали чуть выше — по аналогии перенесите надписи к фотографиям. Единственное отличие от того же меню — в том, что надписи вертикальные. Чтобы развернуть текст на 90 градусов, точнее на –90, выберите нужный слой на Timeline, нажмите клавишу R, что означает Rotation, и укажите значение –90. Вот так:

Разворачиваем надписи
Все остальные надписи делаются точно так же.
Ручной перенос макета из Figma позволяет не только полностью контролировать и создавать правильно сформированные слои и их названия, но и прокачивать навыки работы с After Effects
Это особенно важно для новичков: вы на простых задачах тренируетесь использовать инструменты и набиваете руку
Теперь, когда вы перенесли первый экран, выключите отображение подложки. Кликните на иконку глаза на панели Timeline и посмотрите, что получилось. Должны отображаться все блоки макета и элементы этих блоков: логотип, меню, бургер-меню, пять фотографий и надписи к ним, боковые фотографии должны иметь прозрачность 10%. Если у вас всё так, переходите к следующему шагу.
Вот что должно получиться после переноса первого экрана:

Макет первого экрана полностью перенесён в Figma
Бесплатные курсы
15
Мини-курс «Фишки и лайфхаки After Effects» в VideoSmile
В этой серии уроков мы познакомим вас с самыми крутыми фишками и лайфхаками программы

Коротко о главном
- Стоимость: бесплатно;
- Длительность: 6 уроков;
- Формат: видео уроки;
- Документ об окончании: нет;
- Наставник: Артем Лукьянов;
- Для кого: начинающих.
ПЕРЕЙТИ НА САЙТ ШКОЛЫ
Программа
Включает серию уроков из 6 видео, в которых рассматриваются полезные приемы в работы в программе.
Плюсы:
Бесплатно.
Минусы:
- Нет помощи с трудоустройством.
- Знаний будет недостаточно, чтобы освоить профессию.
- Небольшой курс, который не дает поэтапной структуры по работе с программой, а лишь знакомить с некоторыми приемами.
- Нет обратной связи от преподавателя.
Особенности применения
Работа в программе происходит с проектом, который содержит исходные файлы, настройки композиции. Для хранения проектов используются форматы “.aep” или “.aepx”. Первый хранит информацию в бинарном файле, второй использует XML документы. Из собственных проектов можно создавать шаблоны.
В программе можно автоматизировать многие процессы. Для анимации существуют сценарии или модули. Рендеринг автоматизируется с помощью aerender. Некоторые сценарии обработки изображений можно брать из программы Adobe Photoshop.
Осторожно! Работать рекомендуется с последней версией программы. Проверить это можно в Adobe Creative Cloud.
Уроки After Effects для начинающих
Область моушен-графики сложная и многообразная, а интерфейс After Effects неприветливый для новичков. Поэтому начинать изучение инструмента стоит с пошаговых уроков. Сначала нужно ознакомиться с интерфейсом, а потом реализовывать на практике видеоуроке по созданию простых проектов.
Монтажёр Артур Крутилин поделился своим опытом изучения AE с нуля:
Как установить After Effects
Скачать After Effects и Creative Cloud можно с официального сайта Adobe. Актуальная версия ПО — СС 2019 (выпущена в октябре 2017-го). Минимальные системные требования для того, чтобы установить After Effects:
- 64-разрядная Windows 10 (или macOS версии 10.13 и новее);
- не менее 16 Гб (рекомендуется 32 Гб) свободного места;
- минимум 6 Гб пространства на жестком диске и дополнительное дисковое пространство для кэша (рекомендуется 10 Гб);
- 1280 х 1080 или более высокое разрешение монитора (для macOS — 1440 х 900 пикселей).
Пробной версией After Effects пользоваться можно бесплатно в течение недели. Чтобы продолжить использование, ПО нужно активировать. Подписка на программу стоит 1 352 руб. в месяц. Есть скидка 46 % для учащихся и преподавателей.
Как пользоваться After Effects
Новичку сначала нужно освоить интерфейс программы и научиться работать с базовыми инструментами. Для After Effects есть русификаторы, но перевод не всегда корректный, поэтому лучше пользоваться английской версией. После можно изучать основы анимации, слайдшоу, шейповой анимации, принципы создания текстовых заставок. Эта база необходима для перехода к 3D-анимации.
Артур Вишневский собрал 10 интересных анимированных эффектов для текста в AE:
Что такое Adobe After Effects
After Effects — это мощный инструмент для создания анимированной графики, эффектов, презентаций. Дизайнерам интерфейсов он полезен по трем причинам: эффектность подачи макетов, простое объяснение сложных взаимодействий, возможность оживить статичный макет.
Эта программа очень популярна среди людей творческих профессий. Ввиду того, что видеоконтента и анимации с каждым днем становится больше, без After Effects не обойтись.
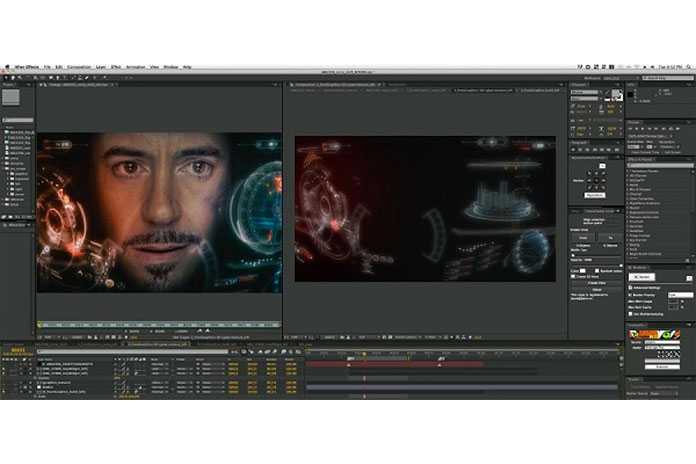
На что же способен After Effects? Для дизайнера интерфейсов он интересен прежде всего возможностью анимировать свои проекты, но у него достаточно много применений — в основном в кинопроизводстве. Мы покажем возможности этой программы на примере этой индустрии.
Создание и анимация курсора
Создание курсора
Создайте новую композицию и назовите её Cursor.

Создаём новую композицию для курсора
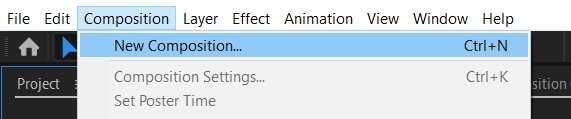
Напомню, что композицию можно создать четырьмя способами:
1. Через верхнее меню, выберите Composition — New Composition.

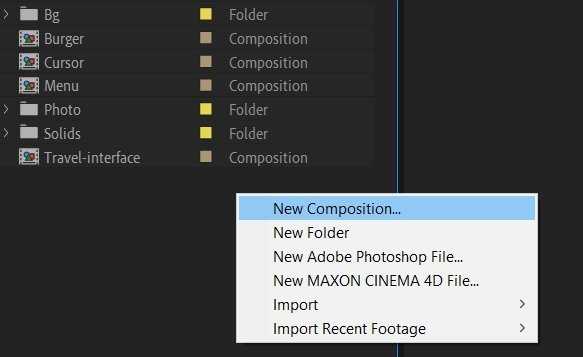
2. Через контекстное меню на панели проекта, нажмите правой кнопкой мыши и выберите New Composition.

Создание композиции через контекстное меню
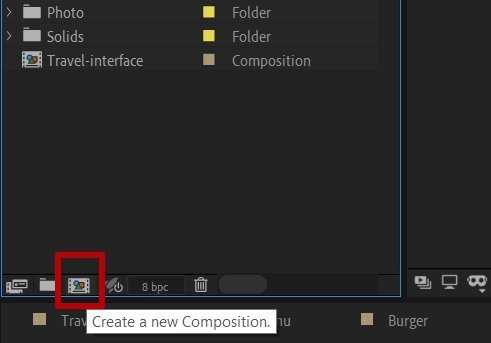
3. Через иконку внизу панели проекта Create a New Composition.

Создание композиции через панель проекта
4. Через сочетание горячих клавиш, нажмите Ctrl + N.
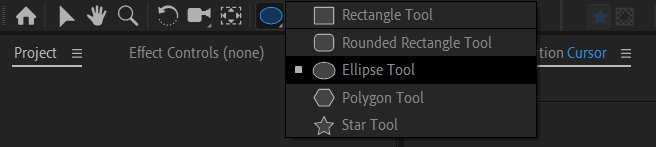
Вернемся к созданию курсора мыши. После того как вы создали композицию с рабочей зоной 80 px, перейдите на панель инструментов, выберите Ellipse Tool и нарисуйте круг.

Рисуем круг с помощью инструмента Ellipse
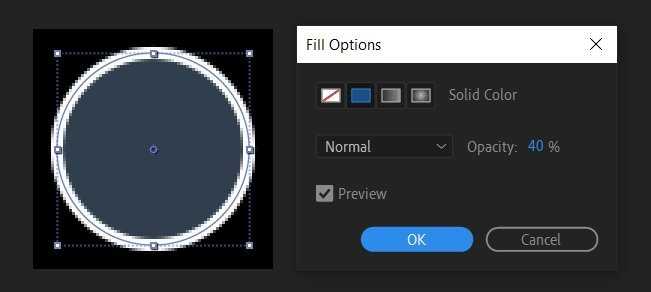
Обводку поставьте 10 px, цвет белый, цвет заливки #799CC4, прозрачность заливки 40%.

Настройки для будущего курсора
Теперь сделаем симуляцию нажатия. Для этого нажмите клавишу S, тем самым выбрав свойство Scale. Переместите индикатор текущего времени на нулевой кадр и установите там ключевой кадр, на втором и шестом кадре также установите ключевики. На втором кадре задайте значение 60%. Выделите все ключевые кадры и нажмите F9 Easy Ease.

Настройка ключевых кадров для анимации курсора
Переставьте индикатор текущего времени на двадцатый кадр и нажмите клавишу N; тем самым вы отсечёте неиспользованные кадры. Это поможет при тестировании не выжидать весь промежуток времени, указанный в композиции.

Ограничиваем время рабочей области, чтобы не ждать анимации всей сцены, а протестировать анимацию фрагмента
Теперь нажмите пробел, чтобы протестировать анимацию курсора мыши.

Анимация клика готова
Следующим шагом настроим траекторию перемещения курсора на второй экран.
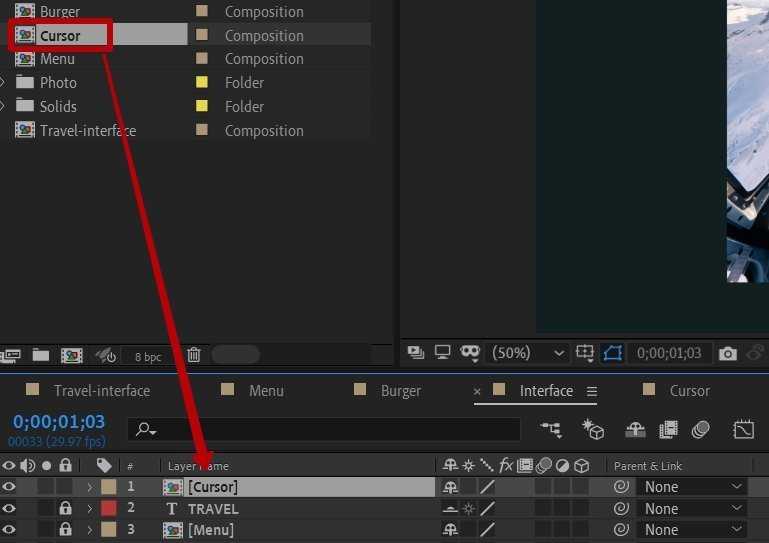
Для этого перейдите в композицию Travel-interface и переместите композицию Cursor с панели проекта на панель Timeline выше всех слоёв.

Перемещаем композицию курсора Cursor на Timeline выше всех слоёв
Переключаться на второй экран будем через фотографию France — это полупрозрачная фотография справа.

Идея такая: когда наводим курсор на фотографию, она становится ярче, текст исчезает, на некоторое время курсор замирает, а затем происходит симуляция нажатия курсора.
В реальности курсор может появляться откуда угодно, мы же анимируем его появление с нижней части экрана.
Сначала настроим яркость фотографии, симулируя наведение на неё курсора.
Выберите слой France и нажмите клавишу T для активации свойства Opacity, перейдите на двадцать пятый кадр пятой секунды, затем на шестую секунду и установите там ключевые кадры. Укажите значение 100% для кадра на шестой секунде. Получилась анимация яркости по двум ключевым кадрам.

Настраиваем яркость фотографии
Затем настроим исчезновение текста. Выберите слой с нужным текстом, перейдите к свойству Text — Animator 1 — Range Selector 1, скопируйте ключевые кадры, которые отвечают за появление текста (Ctrl + C), и вставьте их (Ctrl + V) на двадцать втором кадре пятой секунды.

Настраиваем исчезновение текста
Выделите вставленные кадры и нажмите правой кнопкой мыши на одном из них, в контекстном меню выберите пункт Keyframe Assistant — Time Reverse Keyframes (воспроизведение ключевых кадров в обратном направлении). До этого ключевые кадры воспроизводились так, чтобы текст появлялся, теперь он будет исчезать.

Смотрим на результат.

ТОП-5 Лучших курсов по Adobe After Effects в 2021 году
РАССРОЧКА
ДЛИТЕЛЬнОСТЬ ОБУЧЕНИЯ
SkillBox
«After Effects с нуля до PRO»
Записаться на курс
РАССРОЧКА
12 месяцев
ДЛИТЕЛЬнОСТЬ ОБУЧЕНИЯ 2 месяца
Нетология
«Моушн-дизайнер в 2D и 3D»
Записаться на курс
РАССРОЧКА
24 месяца
ДЛИТЕЛЬнОСТЬ ОБУЧЕНИЯ 9 месяцев
GeekBrains
Факультет моушн-дизайна
Записаться на курс
РАССРОЧКА
36 месяцев
ДЛИТЕЛЬнОСТЬ ОБУЧЕНИЯ 18 месяцев
SkillBox
«Motion-дизайн с нуля до PRO»
Записаться на курс
РАССРОЧКА
12 месяцев
ДЛИТЕЛЬнОСТЬ ОБУЧЕНИЯ 8 месяцев
Profile Virtual School
«Adobe After Effects. Базовый уровень»
Записаться на курс
РАССРОЧКА
Нет
ДЛИТЕЛЬнОСТЬ ОБУЧЕНИЯ 1,5 месяца
Системные требования и установка
Программу можно установить на компьютеры с операционными системами Windows или macOS. Минимальные требования:
- 15 Гб свободного пространства на жестком диске;
- 16 Гб оперативной памяти;
- видеокарта с 2Гб видеопамяти;
- многоядерный процессор Intel, AMD или Apple Silicon.
Для завершения установки понадобиться подключение к интернету и подтверждение подписки в сервисах Adobe.
Справка! Для использования программы требуется Adobe ID. Процессоры Apple Silicon M1 поддерживаются не полностью.
Рекомендуемые размеры оперативной и видео памяти в два раза больше минимальных. Необходимо 64 Гб свободного пространства на жестком диске для использования кэширования. Для пользователей Windows использующих видеокарту от NVIDIA нужен драйвер не ниже версии 451.77, потому что в более ранних версиях могут быть приводящие к сбоям в работе программы неполадки. Разрешение экрана при использовании программы в Windows должно быть не меньше 1920х1080. Пользователи macOS смогут запустить программу на устройстве с разрешением от 1440х900.
Лучшие навыки Adobe After Effects

Композитинг
Создание спецэффектов сегодня очень распространено в фильмах. Например, прогноз погоды в новостях составляется с помощью композитинга. Вы увидите метеоролога, стоящего перед графиками, на которых изображена погода на ближайшие дни.
В фильмах видеооператоры и редакторы используют инструменты, известные как зелёные экраны или хроматические ключи, для создания подобных потрясающих визуальных эффектов.
Ротоскопирование
Ротоскопирование — один из самых устрашающих навыков для аниматоров, но Adobe After Effects упрощает освоение этого устрашающего трюка. Если вы хотите создавать анимацию в реальном времени, ротоскопирование — лучший способ.
Ротоскопирование — это задача покадрового отслеживания видеозаписей в реальном времени для создания реалистичной анимации. В сценах используется комбинация живых актёров и анимации, как в трилогии » Властелин колец «.
Отслеживание движения
Скорее всего, ваши любимые фильмы, телешоу и видеоигры включают в себя какую-то движущуюся последовательность заголовков или финальные титры. И, скорее всего, эти последовательности созданы с использованием отслеживания движения.
Отслеживание движения позволяет пользователю отслеживать отдельные объекты в видеоклипе для создания этих занимательных эпизодов. Если вы станете профессионалом в отслеживании движения, вы также можете использовать его для размытия или цензуры определённых лиц в кадрах с помощью техники, известной как размытие движения.
Материалы для самостоятельного изучения
Если вы пока не можете с уверенностью сказать, что motion-дизайн – это профессия вашей мечты, и вы готовы нырнут с головой в ее изучении, возможно, стоит познакомиться ней поближе. Мы подготовили для вас несколько полезных ссылок и материалов.
Топ-5 книг для будущего Моушн-дизайнера:
- Анатомия истории. 22 шага к созданию успешного сценария. Джон Труби.
- Тайминг в анимации. Гарольд Уайтекер и Джонс Халас.
- Монтаж: телевидение, кино, видео. А. Соколов.
- Искусство цвета. Йоханнес Иттен.
- Композиция кадра в кино и на телевидении. Питер Уорд.
Бесплатные обучающие каналы на YouTube (рекомендуем подписку):
- https://www.youtube.com/channel/UC-rH7k9KoAMSHabvWnvxCXg/videos
Англоязычный ознакомительный курс:
After Effects Beginners Course — Learn After Effects in 1 Hour
Здесь можно найти шаблоны, скрипты, плагины, пресеты:
- https://aescripts.com/
Telegram:
- https://t.me/motionlab_by
Как выбрать формат обучения?
На очных курсах студенты собираются в аудитории, слушают теоретическую лекцию, практикуются и получают домашнее задание. В случае с онлайн-курсами форматов больше. Самый распространенный, но не единственный формат — видеокурсы. Преподаватель записывает материал в виде видеоуроков, добавляет текстовое описание и домашние задания. Другой вариант — онлайн-курсы, которые представляют собой встречи в формате вебинаров.
Основатель Школы Контент-Маркетинга «Профессура» Тарас Богатырев считает, что самый эффективный вариант обучения предполагает погружение в суть предмета, самостоятельную работу, практические занятия, повышение уровня знаний и навыков. Это работает как для онлайн или очного обучения, так и для самостоятельного изучения чего угодно.
Достоинства и недостатки
Программа популярна у дизайнеров и разработчиков веб интерфейсов. Adobe Effect содержит множество встроенных анимаций и эффектов. В ней удобно работать с несколькими слоями. Есть встроенный трекер для отслеживания композиционных точек и их траекторий. Достоинствами программы являются: универсальность, многофункциональность, интерактивность, мобильность.
Внимание! К недостаткам Adobe After Effects можно отнести то, что программа требовательная к ресурсам компьютера. Также пользоваться программой новичку будет сложно
В ней присутствует набор функций, которые нельзя изучить методом «тыка». Программа платная, но есть пробный период для знакомства.
Как изучить After Effects: шаг за шагом
- Купите и загрузите программное обеспечение. Самый первый шаг для изучения Adobe After Effects — это покупка и загрузка программного обеспечения. Без актуального программного обеспечения вы не добьётесь никакого прогресса.
- Прочтите руководство пользователя. Все мы знаем, что читать руководство пользователя скучно, и почти никто этим не занимается. Но в этом случае, по крайней мере, беглый просмотр руководства пользователя для любой версии After Effects. Которую вы скачали, может помочь вам понять её ключевые функции.
- Изучите основы с помощью Adobe. Как мы увидим позже, Adobe предлагает бесплатные уроки на своём веб-сайте, чтобы познакомить пользователей с основами всего их программного обеспечения, включая After Effects. Это отличный способ начать своё познавательное путешествие.
- Смотрите обучающие видео. При изучении After Effects в Интернете доступны сотни учебных пособий. Если вам интересно узнать об основных навыках или конкретной технике, например о том, как добавить трёхмерные слои и трёхмерное пространство, найдётся учебное пособие, которое может вам помочь.
- Берите уроки и обучающие курсы.
Инструкция
- Сначала мы меняем рабочую зону на Paint.
Отобразились панели Paint, Brushes и Layer.
Разные панели имеют разные функции. Панель Paint задаёт параметры рисования. Для того, чтобы выбрать нужную кисть по жёсткости и размеру, мы применяем панель Brushes. В самой панели Composition рисование не предусмотрено, поэтому для этих целей мы используем панель Layer.
- Приступаем к самому процессу.
Для рисования лучше выбрать максимальный размер. Сбоку панели найдите вариант Maximize Frame/Restore Frame Size, или мышкой наведите на панель и используйте клавишу «~». Затем, из белого слоя сделайте фон. Это будет ваш холст. Вся дальнейшая работа будет выполняться на этом холсте. Нажмите на элемент Brush Tool и нарисуйте просто кружок.
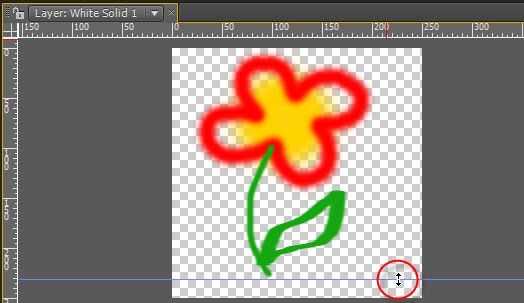
- Дальше раскройте вкладку White Solid. На экране появится список эффектов. Выберите эффект Point.
Данный эффект показывает, что для данного слоя было использовано рисование. Готовый элемент отражается в свойствах слоя, в подслое Brush 1. Теперь добавим на нашу картинку листочки с лепесточками. И вот мы имеем готовый цветочек.
- Рассмотрим свойства слоя.
При использовании разных элементов проявляется свой подслой. Если вам нужно нарисовать и обозначить какой-то слой, то новый элемент заменяет обозначенный. Такого рода действие упрощает работу при рисовании чего-то конкретного. Чтобы было удобнее, можно назвать элементы. Сперва отмечаем его и нажимаем «Enter», даём ему название и снова жмём «Enter».

В положении «On» основной фоновый слой скрывается, присутствуют лишь чёрно-белые клеточки. Если их не будет видно, тогда включите кнопку Toggle Transparency Grid, которая находится на панели Composition и на панели Layer.
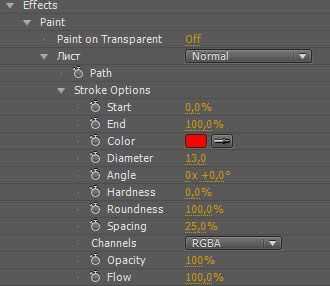
- Открываем один элемент, там будет два свойства: Transform (трансформация) и Stoke Options (рисование) и ещё Path – анимирование.
Развернем вид Stoke Options. Корректировку формата рисования готового рисунка нужно производить в панели Point.

- Анимированные свойства Start. Вам нужно поставить линию редактирования в режим 2 секунды, затем включить секундомер. Таким образом, мы создали первый ключ. Для создания второго ключа нужно пройти по клавише Home, а также измените его назначение на 100 %. Затем посмотрите панель Composition. Вы увидите, что элемент проявляется, но в другую сторону. Чтобы прорисовался элемент в том образе, в котором вы его создали, нужно анимировать свойство End самим и отметить анимацию свойства Start.
Также, что не мало важно, есть элемент стирания. Это ластик
При его выборе вам будет доступен на панели Point раздел Erase. Ластик служит не только для стирания рисунков, но и для стирания фона. Все свойства анимируемые.
Для создания прямой линии, можно воспользоваться инструментом линейка. Перейдите в меню View->Show Rulers. В панели Layer вы увидите две шкалы. Одна вертикальная, а другая горизонтальная. Выберите здесь нужную вам линию и курсором передвиньте её куда нужно.

Если хотите удалить линию, наведите курсор на неё, зажмите мышкой и переместите её обратно на шкалу.
Чтобы определить начало линии, необходимо выбрать инструмент Brush Tool, навести курсор на линию, кликнуть мышкой и поставить точку. Чтобы определить конечную точку линии, нужно переместиться курсором в нужное вам место, зажать клавишу Shift и щёлкнуть мышкой. Всё. Линия готова. Если вам нужно использовать сетку, то для её видимости нажмите комбинацию View->Show Grid.
Возможности After Effects
Визуальные эффекты (VFX)
Представьте, что вы начинающий режиссер. У вас есть все, чтобы снять фильм: актеры, операторы, аппаратура. Вы отсняли материал, кроме сцен, которые представляли явную угрозу жизни актеров, но эти сцены очень важны для фильма. В этом случае можно обратиться за помощью к визуальным эффектам After Effects.
Визуальные эффекты (VFX) — это компьютерная графика в кино. Используются в кинопроизводстве для замены дорогостоящих или опасных сцен, а также для создания придуманных персонажей и локаций.
Кеинг
Когда нужно использовать сцены с реальными людьми и совместить их с компьютерной графикой, используется кеинг.
Кеинг — это процесс совмещения двух и более изображений или кадров в пределах одной композиции. Во время съемок объект помещается на однотонный цветной фон, как правило, зеленый или синий. При совмещении в кадре объекта с фоном, во время записи сцены или при монтаже вместо однотонного фона можно поместить другое изображение. Кеинг называют еще хромакеем.
Посмотрите небольшой урок по замене фона.
Композитинг
Производство фильма идет полным ходом: все дубли отсняты, актеры показали мастерство, материал подготовлен. Вы стоите посреди съемочного ангара у ноутбука и пытаетесь понять: как собрать воедино накопленный за время съемки материал? Все просто, нужна еще одна возможность After Effects — композитинг.
Композитинг — сборка фото и видеоматериала методом совмещения слоев. Например, для одного снимка VFX требуется, чтобы зеленый фон, элементы взрыва, пыль и дым были объединены в одну сцену. After Effects подходит для решения подобных задач.
Трейлер
Все сцены собрали, добавили визуальных эффектов, синхронизировали звук, доработали, внесли улучшения, сделали финальную сборку. Осталось самое малое — чтобы на фильм пришли. Но вы — начинающий режиссер, и о вас мало кто знает. Проблема. На помощь придет очередная способность After Effects — трейлер фильма (вкупе с маркетингом и рекламой, конечно же).
Трейлер — ролик продолжительностью несколько секунд или минут, который с помощью анимации, интересных графических приемов и аудиоозвучки показывает пользу товара или услуги.
Чем эффектнее и продуманнее трейлер, тем больше шансов на успех. Ролик получился коротким, но очень динамичным и информативным.
Анимационная инфографика
Фильм в прокате произвел фурор. К вам потянулись инвесторы, для которых была важна не только популярность, но и цифры. Специально для них подготовьте анимационную инфографику с помощью After Effects.
Инфографика — это графический способ подачи информации и данных, целью которого является быстро и четко преподносить сложную информацию. Презентация получится динамичной и очень насыщенной.
Лучшие курсы по Adobe After Effects
На сегодняшний день человечество видит образы, созданные в After Effects, практически во всем: начиная с подвижных картинок и видео для смартфонов и планшетов, заканчивая анимацией для веб-сайтов.
Многие дизайнеры отмечают, что Adobe After Effects это лучшее приложение для создания видео с эффектами. Чтобы ознакомиться с базовыми функциями программы, понадобится как минимум два месяца, но при условии ежедневной практики. Зачастую самоучкам не хватает и двух лет, чтобы освоить все возможности After Effects.
Во время обучения базовой работе в программе начинающему специалисту необходимо освоить следующие навыки:
- простая анимация;
- анимация текста;
- анимация слоев (видео, надписи, картинки, эффекты);
- работа с масками (для изменения изображений);
- кеинг или прозрачное наложение (совмещение кадров и изображений в одной композиции);
- выполнение цветокоррекции (замена или изменение определенных тонов, их насыщенности и оттенков).
Обратите внимание! В эпоху коронавируса все ищут дополнительные возможности заработка. Удивительно, что альтернативными способами зарабатывать можно гораздо больше, вплоть до миллионов рублей в месяц
Один из наших лучших авторов написал отличную статью о том, как зарабатывают в игровой индустрии тысячи людей в интернете. Читайте материал с отзывами людей о лучших играх для выигрыша денег.
Онлайн-курсы по Adobe After Effects
Дистанционные программы обучения работы в After Effects пользуются большой популярностью. Особенно востребованы курсы среди молодежи и людей среднего возраста, которые уже успели освоить базовые навыки компьютера.
Новичкам рекомендуется провести несколько пробных работ с более легкими программами Adobe. Photoshop это основа для аниматоров и графических дизайнеров, поэтому специалисты рекомендуют ознакомиться с приложением, освоить самые простые функции.
Отлично, если курс предусматривает трудоустройство, стажировку и/или подготовку портфолио
Начинающим видеомейкерам онлайн-курсы по Adobe After Effects помогут разобраться в программе, научиться обрабатывать кадры. Продвинутым пользователям также рекомендуется повышать квалификацию как минимум раз в два года, так как программа постоянно совершенствуется, добавляются новые функции. Когда специалист проходит курсы, его опыт в дизайне видео выходит на более высокий уровень. С опытом растет не только профессионализм, но и заработная плата.
| Плюсы | Минусы |
|
|
Очное обучение After Effects
Многие пользователи интересуются исключительно очными программами обучения. Положительная сторона данной формы образования регулярная практика под руководством опытного преподавателя.
Новичкам гораздо легче познать, как работать в After Effects при условии, что все действия будут проконтролированы, а недочеты моментально устранены. Продвинутым видеомейкерам нравится очная форма, так как есть возможность быстро решить вопросы по нововведениям в программе, ознакомиться с функционалом и повысить квалификацию.
Есть курсы для специалистов с опытом
Чаще всего очные курсы проводятся в крупных городах: Москве и Санкт-Петербурге, реже в региональных центрах. Подавляющее большинство учебных заведений выдает сертификаты выпускникам после успешной сдачи экзаменов
Но важно учесть, что постоянные прогулы дают преподавателям право отказать студенту в получении «корочки». Все нюансы нужно обговаривать предварительно, на этапе поступления
Стоимость курсов в столице от 7000 рублей, в регионах от 10000 и выше.
| Плюсы | Минусы |
|
|



![Что такое after effects и для чего он нужен? [c крутейшими примерами]](http://lawyers-age.ru/wp-content/uploads/8/5/0/850536caa38cafd25462f71619306c1b.jpeg)
































![Что такое after effects и для чего он нужен? [c крутейшими примерами]](http://lawyers-age.ru/wp-content/uploads/7/7/e/77ef67fe98fd54407b9fb3b5b2d38c68.jpeg)
















